
Зміст
- Крок 01
- Крок 02
- Крок 03
- Крок 04
- Крок 05
- Крок 06
- Крок 07
- Крок 08
- Крок 09
- Крок 10
- Крок 11
- Крок 12
- Крок 13
- Крок 14
- Крок 15
- Крок 16
- Сподобалось? Прочитайте це!
Як графічні дизайнери, ми схильні дотримуватися деяких золотих правил: повідомлення повинно бути чітким, кольори повинні мати певну гармонію, а текст повинен бути збалансованим і читабельним.
Але іноді, щоб створити щось інше або щось, що виділяється, нам потрібно довести ці правила до межі, змішати їх або навіть порушити. Ось про що йдеться в цьому підручнику. На мить зробіть вигляд, що всі гліфи та символи у словах не створені для тексту, вони створені для ілюстрації.
Кожна буква схожа на дуже особливу та унікальну кисть - і у вас їх тисячі. Просто подивіться на свою палітру символів в Illustrator і уявіть, скільки можливостей вам можуть дати шрифти. Ми збираємось дослідити інший спосіб написання (або новий спосіб ілюстрації, залежно від того, як ви на це дивитесь). Отже, будьте готові знесилити свій розум і починайте отримувати задоволення від друкарської справи.
Крок 01

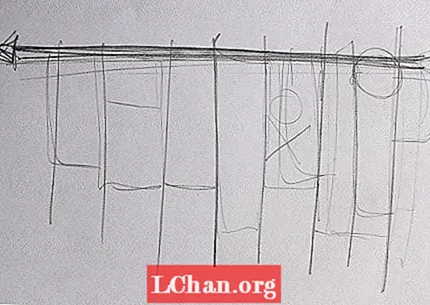
Починаючи проект з нуля, завжди корисно повернутися до основ - отже, візьміть олівець і трохи чистого паперу та намалюйте кілька рядків. Найголовніше тут - виявити свою основну вісь або суть нашого майбутнього образу. Це не має бути останньою справою, але це дасть вам уявлення.
Крок 02

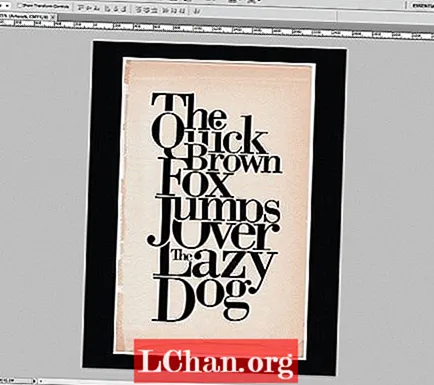
Повідомлення важливо, але в цьому випадку нам важливіше, як воно виглядає. Тож якщо у вас є улюблена цитата, скористайтеся нею або просто перейдіть до Google, введіть «Quote of the day» та натисніть «Мені пощастить». Ось я просто пішов із традиційною панграмою «Швидка бура лисиця перестрибує ледачого собаку».
Крок 03

Вибір гарнітури є одним із ключів до такого роду проектів. Кожна група шрифтів чи шрифтів має свою індивідуальність, і ми будемо цим користуватися в повній мірі. Для цього конкретного проекту я вибрав класичний бодоні римський, оскільки він має красиві зарубки та міцні стебла.
Крок 04

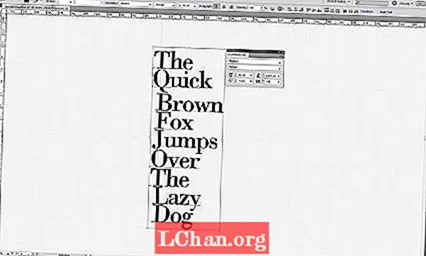
Ми готові розпочати гру, тож введіть свою ціну в Illustrator. Важливо, щоб кожне слово було відокремленим від решти. Почніть будувати головну вісь. Використовуйте стовбури великих букв, щоб посилити обраний напрямок і встановіть для відстеження значення -50 на палітрі Символ.
Крок 05

Почніть заповнювати пробіли між словами. Це дасть вам відчуття більш компактного блоку тексту. Важливо пам’ятати про загальну форму вашого твору мистецтва та намагатися балансувати між чорною та білою зонами. У цьому випадку нам потрібно буде відокремити J від «Стрибок» і D від «Собаки» та вирівняти їх по верху, щоб зробити їх придатними.
Крок 06

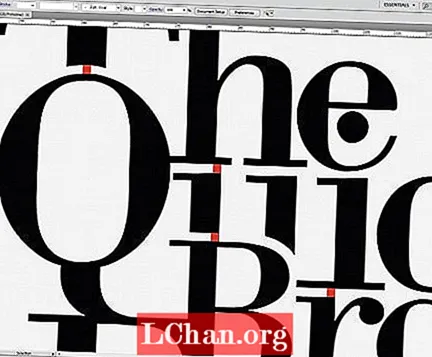
Щоб скористатися перевагами зарубок, нам потрібно пограти з лігатурами між гліфами. Як бачите, я використовую низхідний знак Q, щоб плавно поєднуватися з F, а також засічка F також торкається основи B. Всі ці рухи дадуть нам відчуття, що слова тече і що вони розташовані в природі.
Крок 07

Ми збираємося замаскувати деякі частини гліфів, щоб переконатися, що букви все ще впізнавані. Використовуйте палітру Pathfinder. Натисніть Shift + Cmnd / Ctrl + F9, щоб показати це. Створіть круглу фігуру за допомогою інструменту Elipse (L) і поставте її перед своїм гліфом. Виберіть обидва і натисніть значок Відняти, утримуючи натиснутою Alt. Це дозволяє редагувати його пізніше, двічі клацнувши на ньому. Повторіть цей крок стільки разів, скільки вам потрібно.
Крок 08

Ще один хороший крок - зменшити розмір деяких символів, особливо якщо ви відчуваєте, що певна частина тексту повинна вискакувати. Наприклад, я взяв «вола» з «лисиці» і трохи масштабував його, щоб він краще підходив між обома словами. Переконайтесь, що ви тримаєте Shift, щоб не спотворювати гліфи. Повторіть те саме з «Коричневим», зменшивши масштаб, щоб він краще підходив.
Крок 09

Отримавши хороший склад, нам потрібно почати коригувати пробіли між словами та гліфами. Це займе певний час, але це забезпечить усе на місці та збалансовано. Створіть квадрат за допомогою інструмента «Прямокутник» (M) і починайте збігати прогалини.
Крок 10

Час полірувати наші твори мистецтва; ми змінювали розмір та маскували, і ми збираємось знайти багато вузлів, які є неправильними. Тож збільште масштаб і за допомогою Pen Tool (P) починайте позбавлятися від цих вузлів. Переконайтеся, що ви не стираєте вузол ключа або деформуєте щось.
Крок 11

Ми закінчили в Illustrator - час дати трохи іскри в нашому дизайні. Створіть новий документ у Photoshop із роздільною здатністю 300 точок на дюйм, щоб ви могли друкувати його пізніше. Перейдіть до Illustrator, виберіть All (Cmd / Ctrl + A), а потім скопіюйте. Поверніться до Photoshop і вставте його.
Крок 12

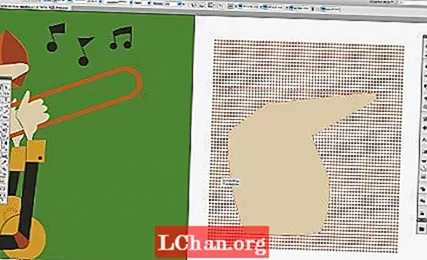
Ми будемо використовувати фоновий рисунок у вінтажному стилі, щоб він добре виглядав. Ви можете використовувати будь-яку вподобану текстуру; Я просто відчуваю, що такий тип шрифтів із зарубками дуже добре працює із старовинними або ретро-текстурами. Імпортуйте своє паперове зображення та покладіть його за вклеєні ілюстрації. Заповніть фон чорним кольором - це можна зробити за допомогою інструмента «Фарба відро» (G) та чорного кольору.
Крок 13

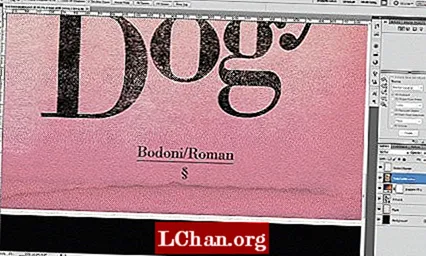
Щоб досягти такого витриманого вигляду, нам потрібно вибрати композиційний шар типографіки, клацнути правою кнопкою миші та перейти до Blending Options. У Налаштуваннях змішування починайте гру за допомогою повзунків Blend If:, поки не отримаєте той шорсткий вигляд. Переконайтеся, що вибрали правильний канал, який може відрізнятися залежно від кольору шару, що знаходиться ззаду - у цьому випадку я використовував пурпуровий канал.
Крок 14

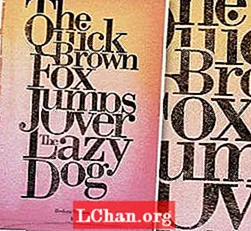
Наш наступний крок - створити остаточну колірну схему для вашого дизайну. На палітрі шарів створіть новий шар коригування заливки градієнта. На панелі пресетів виберіть Фіолетовий / Помаранчевий або будь-яку вашу комбінацію, яка вам підходить. Натисніть OK і змініть режим передачі шару на Color Burn. Покладіть його зверху і зменште прозорість до 50%, якщо ви вважаєте, що він виглядає надто насиченим.
Крок 15

Майже там. Нам потрібно покращити старовинний вигляд. Для цього ми додамо трохи шуму. Перейдіть до верхнього шару на палітрі шарів і натисніть Shift + Cmnd / Ctrl + Alt + E, щоб створити новий злитий шар усіх наших шарів. Вибравши цей новий шар, перейдіть до Filter> Noise> Add Noise, встановіть його на 10% і натисніть OK.
Крок 16

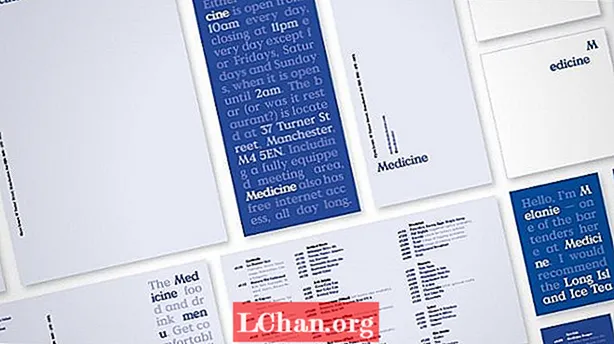
Ми закінчили. Коли я працюю над подібним проектом із такими чудовими шрифтами, як Бодоні, мені подобається підписувати ілюстрацію іменем сімейного шрифту, що використовується в процесі - це виявляє певну повагу до оригінального творця.
Слова: Еміліано Суарес
Дизайнер з Аргентини Еміліано Суарес любить типографіку, фотографію, ілюстрацію та особливо графічний дизайн у всіх його формах.
Сподобалось? Прочитайте це!
- Завантажте найкращі безкоштовні шрифти
- Безкоштовний вибір шрифтів графіті
- Безкоштовні татуювання шрифти для дизайнерів
- Кінцевий посібник з розробки найкращих логотипів