
Зміст
- 01. Матриця - це система
- 02. Квітневі зливи приносять травневі квіти
- 03. 3D екскурсія містом
- 04. Дивні кристали
- 05. 1К Метеори
- 06. Не хвилюйся, бджоло щаслива!
- 07. Морфос
- 08. Команч
- 09. Квітка
- 10. Фурбі
- Сподобалось? Прочитайте це!
Щороку конкурс JS1K просить веб-дизайнерів створити класний додаток JavaScript розміром не більше 1 тис. Конкурс розпочався з жарту, але висока якість робіт протягом багатьох років призвела до того, що він став блискучою демонстрацією того, що ви можете зробити за допомогою декількох кодів.
Ось 10 наших улюблених робіт на цьогорічний конкурс - але є ще багато дивовижної роботи: подивіться список повністю на сайті JS1K. (А якщо ви хочете увійти, у вас ще є час; останній дзвінок для вступу - опівночі цієї неділі).
- Прочитайте всі наші статті про JavaScript тут
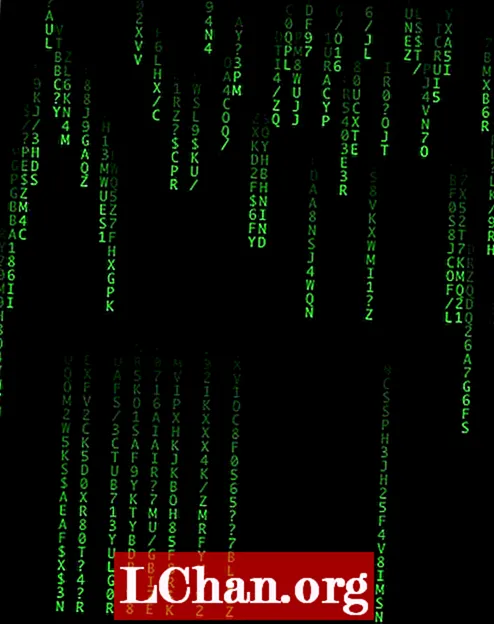
01. Матриця - це система

Хто б не отримав гострих відчуттів від цієї блискучої демонстрації, що відтворює відому послідовність цифрового дощу The Matrix за допомогою мінімізованого JavaScript? Він був створений Педро Франчески з лише 956 байтами коду.
02. Квітневі зливи приносять травневі квіти

Ця проста, але весела гра набору тексту, заснована на весняних анімаціях, була створена Ебігейл Кабунок. Код стискався за допомогою компілятора закриття, потім вручну мініфікувався, потім, нарешті, JS Crush.
03. 3D екскурсія містом

3D City Tour забезпечує саме те, що обіцяє - вид весняного островного міста від першої особи. Використовуйте мишу, щоб літати над містом, стрибати з даху на дах або їздити на машинах по вулицях. Ви також можете просто дозволити автопілоту показати вас навколо. Включаючи будівлі, вулиці, дорожні знаки, автомобілі, що рухаються, парки, море тощо, ви будете вражені тим, що Яні Ілікангасу вдалося створити все це менш ніж за 1 тис.
04. Дивні кристали

Ця дивовижна 3D-анімація Філіпа Дешазо проводить вас у дивну подорож підземною шахтою. "Шахтарі перестали працювати", - йдеться в описі. "Вони бояться. Здається, все це походить від тих дивних кристалів, які деякі бачили. Будьте терплячими і з трохи удачі ви їх побачите".
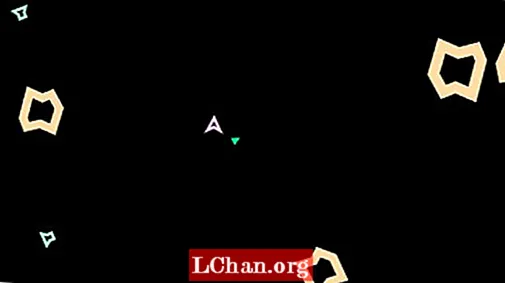
05. 1К Метеори

Ми відмовляємось від ігор старої школи у Creative Bloq, тому ми любимо цю данину астероїдам від Оскара Толедо Г. Вона працює зі швидкістю 30 кадрів в секунду на більшості машин, кожна гра унікальна, і, як пояснює творець, вона пропонує " багато реалізму, оскільки в космосі немає звуків ".
06. Не хвилюйся, бджоло щаслива!

Ця псевдо-3D самозапускна анімація містить зайняту бджолу, що летить вліво і вправо, свіжу анімовану погойдується траву з глибинною стрічкою, красиві квіти та камеру, що рухається у всіх напрямках (ліворуч, праворуч, вгору, вниз та вперед) для вашої розваги . Створений Мануелем Рюльке, код був зведений до мінімуму за допомогою компілятора закриття, додатково оптимізований вручну, а потім подрібнений за допомогою JS Crush.
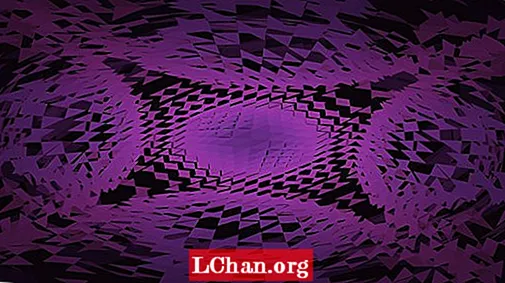
07. Морфос

Ця інтерактивна 3D-сітка - це те, з чим вам доведеться пограти. Створена Бенджаміном Біллом Планше, демонстрація використовує алгоритм Painter для візуалізації 3D-сітки. Проектуючи кожну грань на систему координат, визначену камерою, вони сортуються за зменшенням глибини, щоб отримати порядок малювання. Відображена фігура є результатом хаотичного розтягування між двома заздалегідь створеними сітками, кубом і сферою. Щоб отримати плавне вирівнювання граней, геометрію кулі створюють шляхом відображення кожної вершини куба (метод відображення куба).
08. Команч

Ця данина ігровій симуляційній грі Comanche: Maximum Overkill дозволяє використовувати стрілки для управління висотою та нахилом (висота на автопілоті). Небо переходить з дня на ніч, і гра працює на 25 FPS на середньому комп'ютері. Розроблений Сіоркі, код Пакера був розроблений як з First Crush, так і з JS Crush.
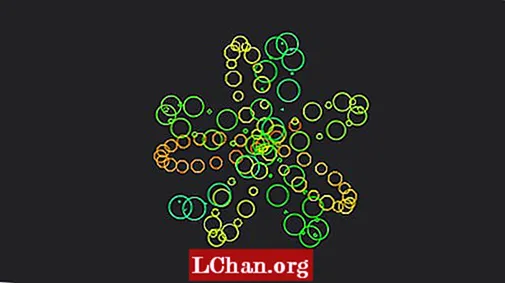
09. Квітка

Те, як ці хвилеподібні, обертаються кола формують себе у форму квітки, що обертається, просто прекрасне, і в нього слід бачити, щоб йому вірили. Його створив Cheeseum всього за 960 байт.
10. Фурбі

Тут Роман Кортес дійсно розширює межі можливого в межах 1k за допомогою 2D-полотна та високотехнологічного обладнання. Ця барвиста анімація має візуалізацію хутра, крила з художньою розмитістю руху та 3D-пейзаж. Щоб повною мірою насолодитися цим, його потрібно спостерігати на дуже потужному комп’ютері з Chrome. (В іншому записі, Фурбі, швидше виходьте з цього тунелю! Кортес змішав свій Фурбі записом Дешазо - номер 2 у нашому списку - і це теж неймовірно.)
Сподобалось? Прочитайте це!
- Як створити додаток
- Найкращі 3D-фільми 2013 року
- Дізнайтеся, що буде далі з доповненою реальністю
Ви бачили дивовижне створення JavaScript за 1 кб або менше? Розкажіть про це в коментарях!


