Зміст
Естетика іграшкової камери - це чудовий спосіб потренуватися в редагуванні зображень у Photoshop, оскільки він насправді заохочує вас наполегливо використовувати кольорову обробку та змішані текстури та бути навмисно спонтанним та необережним. Хоча образи, які ви придумуєте, можуть здатися занадто сильно стилізованими для більшої частини вашої повсякденної роботи з редагування фотографій, їх завжди можна пом’якшити та змішати делікатніше, де це потрібно, за допомогою засобів контролю непрозорості.
У першій половині цього підручника з двох частин ми розглянемо обробку кольорів, зокрема, зосередившись на тому, як ви можете використовувати інструмент Вибірковий колір для доповнення інструменту Криві. В заключній частині ми розглянемо різні способи поєднання підбору текстур і завершення зовнішнього вигляду.

01 Першим кроком є завантаження вашого зображення та додавання шару коригування відтінку / насиченості. Ви можете повернутися до регулятора насиченості в будь-який момент, щоб змінити спосіб обробки кольорів. Додайте +25 до насиченості, щоб ваші основні кольори були чітко визначеними. Зменшення насиченості тут може призвести до більш приглушеного вигляду, де колір в основному походить від шару Криві.

02 Потім додайте шар регулювання Градієнт. Це створює ефект кольорової віньєтки. Встановіть стиль градієнта на Радіальний, а тепер відредагуйте сам градієнт. Тут я використав сірувато-рожевий колір # 8F7480 для центру градієнта, а темно-зелений, # 0B3A24, для зовнішньої частини. Ми можемо змінити масштаб нашої віньєтки та перемістити центр вручну. Я використовував його в режимі накладання м’якого світла на 100%.

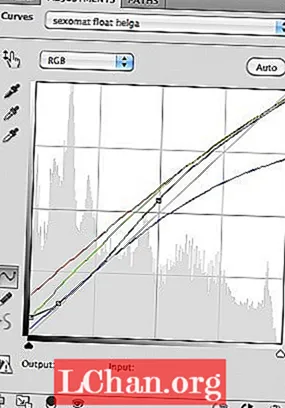
03 Потім додайте шар коригування Криві - тут ми можемо експериментувати. Я трохи підняв і опустив чорно-білі точки відповідно і створив витончену криву S для додання контрасту. Використовуючи чорно-білі точки кольорової кривої, додайте багато додаткових червоних тонів до тіней, приблизно вдвічі менше зелених до тіней і видаліть багато блакитного від світлих тонів.

04 Тепер додайте шар Вибірковий колір. Тут ми можемо точно налаштувати забарвлення для всіх окремих кольорів на нашому зображенні. Я встановив його на Абсолютний, а в Червоному каналі додав +23 пурпурового та +6 жовтого. Потім у жовтому каналі я використав +8 блакитного, -3 пурпурового та +17 жовтого, а в білому каналі я додав +6 блакитного та +4 жовтого. На результати цього процесу дуже впливає ваша початкова настройка насиченості.

05 Ваше зображення майже готове до того, щоб до нього було застосовано деякі текстури, але спочатку я використав коригувальний шар Levels для подальшого підняття, а також відсікання чорної точки. Тут я перетягнув чорну точку на вхідному рівні до 43, а потім знову зробив те саме з чорною точкою на вихідному рівні. Це ще один ефект, який можна тонко налаштувати та налаштувати на власний смак, і просто допомагає додати притишеному, відсканованому вигляду фотографії на ваше зображення.
ОСВІТЛЕННЯ КРИВИХ

Криві - це один із найпотужніших інструментів Photoshop, що дозволяє вам переформатувати весь тон і колірну палітру зображення. Але це також одне з найскладніших для боротьби. Ключ до того, щоб ваша обробка кольорів виглядала природною, полягає не в тому, щоб робити щось занадто важке з самими кривими, а навпаки, перетягувати верхні та нижні точки вгору та вниз по своїх осях, щоб змістити чорно-білі точки зображення. Потім можна спробувати змінити форму кривої, щоб допомогти збалансувати та відтінити сірі та нейтральні кольори.
Синя крива, як правило, там, де ми маємо найбільшу гнучкість. Класичний вигляд «з перехресною обробкою», як правило, починається зі згладжування синьої кривої, щоб додати синій до тіней і жовтий до бликів. Оскільки наші кольорові криві тут здебільшого зменшують контраст зображення (за рахунок достатньої горизонтальності), ми також використовуємо RGB-криву, щоб повернути деяку контрастність, особливо в тіні.