Зміст
- Нове програмне забезпечення
- 01. Google Currents
- Плюси
- Мінуси
- Приклад
- 02. Зберігач дерев
- Плюси
- Мінуси
- Приклад
- 03. Фреймворк Бейкера
- Плюси
- Мінуси
- Приклад
- 04. The Laker Compendium
- Плюси
- Мінуси
- Приклад
- 05. Видання Kindle для періодичних видань
- Плюси
- Мінуси
- Приклад
- 06. Adobe Digital Publishing Suite
- Плюси
- Мінуси
- Приклад
- 07. WordPress
- Плюси
- Мінуси
- Приклад
- 08. Магака
- Плюси
- Мінуси
- Приклад
- 09. Створіть власний журнал
- Плюси
- Мінуси
- Приклад
- 10. Facebook
- Плюси
- Мінуси
- Приклад
- Висновок
- Сподобалось? Прочитайте це!
Дай вгадаю. У вас величезна команда висококваліфікованих дизайнерів та розробників, які використовують ваш необмежений бюджет, щоб регулярно публікувати ваш прекрасний, добре написаний вміст для кожного типу пристроїв. Потім кожен пристрій тестується, щоб переконатися, що це інтуїтивно зрозумілий та зрозумілий досвід для ваших лояльних клієнтів. Мда ... мабуть, це не реальність для більшості з нас.
Чудова новина полягає в тому, що цифрові передплати зростають, і люди купують пристрої, щоб читати більше вмісту. Це хвилюючий час для цифрових видань, і ринки, такі як Кіоск Apple, допомагають споживачам знаходити більше того, що їм подобається, і легко підписуватися.
Але ось проблема: версії пристроїв, апаратні можливості, операційні системи, технічні характеристики пам’яті та все інше змінюються щодня. Так само, як і кількість вмісту, який люди читають та взаємодіють з ним. Видавці повинні мати можливість охопити якомога ширшу аудиторію, зберігаючи при цьому здоровий робочий процес та бюджет. Як це можливо?
Нове програмне забезпечення
Зростають і нові інструменти для власників веб-сайтів, менеджерів контенту та видавців. Нижче ви знайдете огляди 10 методів донесення вашого вмісту до ширшої аудиторії. Я включив плюси і мінуси кожного інструменту, а також зразки веб-сайтів, щоб ви могли бачити їх кінцевий результат. Деякі вимагають досвідченого розробника, а інші - більше plug-n-play. Яким би не був ваш сценарій, там точно є щось для задоволення ваших потреб та побудови вашої аудиторії.
Все, про що я згадую нижче, може допомогти створити вміст, який працює більше ніж в одному місці. Я спеціально не включив продукти, які створюють лише документи PDF або лише додатки Flash або публікують лише на iPad, наприклад.
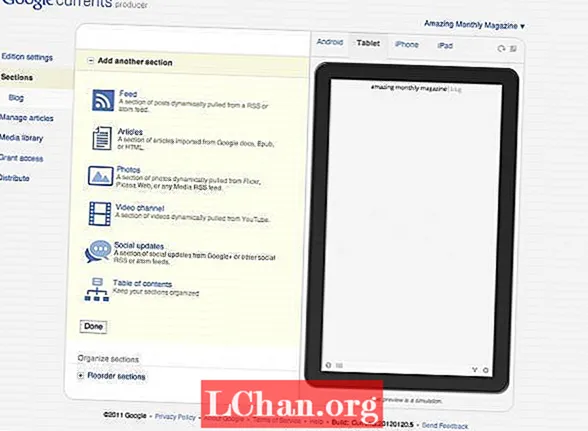
01. Google Currents
Google Currents майже такий самий, як і перетягування. Платформа самообслуговування для видавців дозволяє створювати різні розділи вашої публікації та переглядати її в симуляторі для Android, планшетів, iPad або iPhone. Ви можете імпортувати статті з Документів Google, завантажувати засоби масової інформації або створювати розділи з RSS-стрічки або сторінки Google+. Поки ви усвідомлюєте, що кінцевий продукт буде схожий на багато додатків для агрегації новин, і ви все в порядку, вам сподобаються журнали Contents.
Плюси
Якщо ви починаєте з нуля і не маєте бюджету, це, мабуть, чудове місце для початку. Вбудовані тренажери забезпечують миттєвий зворотний зв’язок щодо зовнішнього вигляду, який ви створюєте.
Мінуси
Я знайшов систему неінтуїтивною. Часто створені мною розділи працювали у деяких вихідних форматах, а не в інших, і іноді було складно налагоджувати. Якщо у вас є дизайнер, це може звести їх з розуму. Ви не маєте великого контролю над результатами, темою чи стилем журналу.
Приклад
Гуд використовує базовий макет сітки Google Currents, щоб розбити свій журнал на такі розділи, як «Новини», «Бізнес» та «Дизайн». Самі розділи схожі на макет у стилі Фліпборд із жестами для переміщення сторінок.

02. Зберігач дерев
Treesaver - це фреймворк JavaScript, який допомагає створювати сторінкові макети в стилі журналу за допомогою HTML5 та CSS3. Навігація журналом Treesaver є інтуїтивно зрозумілою, а динамічні макети змінюються відповідно до екрану будь-якого розміру.
Плюси
Treesaver - це, мабуть, найкращий формат для вмісту, який ви читаєте в переповненому приміському поїзді. Швидке, інтуїтивне проведення пальцем, щоб змінити сторінки, набагато легше, ніж прокрутка та спроба зберегти своє місце. Просто "помахайте", і ви можете швидко прочитати статті.
Система адаптивних зображень Treesaver гарантує, що пристрій завантажує зображення відповідних розмірів. Це круто, оскільки зображення не повинні бути однаковими, що може бути дуже потужним для рекламодавців.
Мінуси
Treesaver не має єдиної формальної системи управління вмістом, тому може знадобитися багато часу або для створення вмісту вручну, або для створення системи для формування вмісту, відформатованого у Treesaver. Є плагін для Expression Engine (EESaver) і один для Django (DjTreesaver), а також є шаблони та шаблони.
Приклад
Спортивні новини створили своє цифрове видання разом із Treesaver, і воно чудово працює як додаток для iPad, так і в браузері для настільних ПК.

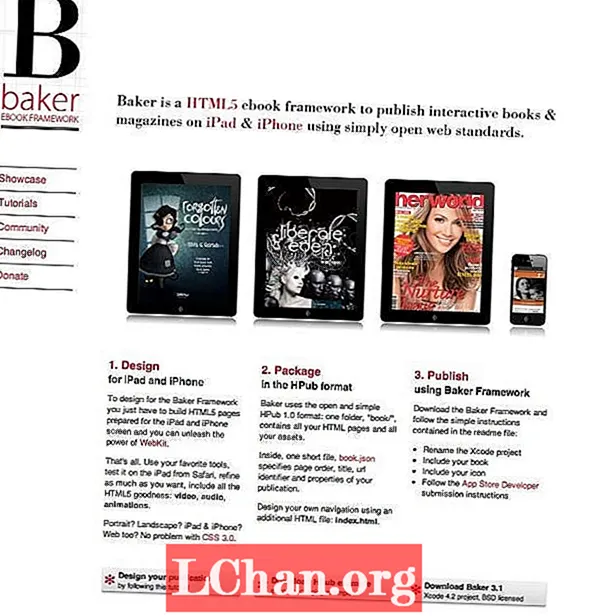
03. Фреймворк Бейкера
Baker - це платформа електронних книг HTML5 для публікації інтерактивних книг та журналів, яка використовує відкриті веб-стандарти. Ви створюєте свою книгу як колекцію файлів HTML, CSS, JS та зображень. Потім, щоб створити додаток для iOS, перенесіть їх у папку з індивідуальним маніфестом book.json та побудуйте за допомогою проекту Baker Xcode. Найкраще джерело функцій та помилок знаходиться на сторінці Github, це дасть вам уявлення про те, що підтримується та чого слід уникати.
Плюси
В App Store вже є кілька створених Бейкером книг і журналів, тому фреймворк працює для багатьох людей.
Підтримка Кіоску Apple вбудована в останню версію Baker, тому ваш вміст за замовчуванням може бути в Кіоску.
Мінуси
Незважаючи на те, що на Github є зразок набору файлів книг HTML, які можна завантажити, не існує великих вказівок щодо того, що ви можете чи повинні зробити, щоб максимально використати платформу.
Приклад
Бейкер веде оновлений список книг і журналів, створених з їх рамками. Найкращий спосіб зрозуміти їх - завантажити кілька і поглянути. Хоча ви можете використовувати їх зразок книги HTML5 як шаблон для книг HTML5, Бейкер зосереджується на книгах для пристроїв iOS.

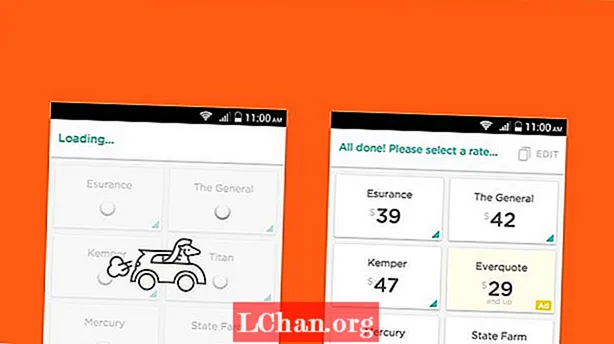
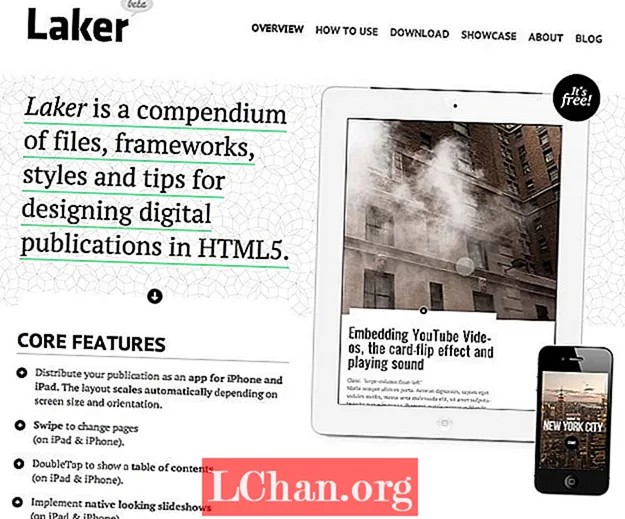
04. The Laker Compendium
Laker Compendium побудований поверх The Baker Framework, але він більше зосереджений на аспекті HTML5 цифрових публікацій, ніж Baker, який більше зосереджується на публікаціях iOS. Laker - це набір файлів, керівних принципів дизайну та стилів для публікації в HTML5, який також можна перетворити на додаток для iOS. Він використовує переваги таких речей, як Less Framework, jQuery та jPlayer, а також покращує компоненти дизайну та взаємодії своїх творів.
Плюси
Веб-сайт Laker має чудові деталі щодо своїх функцій та компонентів, тому ви можете дуже швидко побачити, які деталі доступні та як ними користуватися.
Мінуси
Для того, щоб найкращим чином скористатися перевагами Laker, вам слід дуже комфортно користуватися такими речами, як Less та jQuery. Якщо ви знайомі з ними, ви можете створювати гарні дизайни, але, якщо ні, ваші публікації можуть бути дещо обмеженими.
Приклад
Вітрина Laker включає як журнали, так і книги, які можна завантажити в App Store. Автомобільна програма, створена автором The Laker Compendium, дає прекрасний огляд того, на що здатні публікації Laker Compendium.

05. Видання Kindle для періодичних видань
Наразі Kindle Publishing для періодичних видань знаходиться у бета-версії. Однак ця система проста у використанні та перетворює ваш вміст у версію для веб-сайтів, яку ви можете безкоштовно запропонувати на власному сайті або продати через ринок Amazon. Багато популярних eReaders також можуть читати формат ZIP.
Плюси
Готовий потік доходу, безумовно, допомагає спростити продаж вашого вмісту.
Мінуси
Форматування, дозволене на даний момент Kindle, дещо обмежене, тому, можливо, вам доведеться спробувати кілька версій вашого вмісту, перш ніж вас порадує його зовнішній вигляд.
Приклад
Щомісячна передплата на Kindle на Washington Post коштує 11,99 доларів і включає безкоштовну двотижневу пробну версію. Проблеми щодня доставляються на ваш Kindle бездротовим способом, і він підтримує всі пристрої сімейства Kindle, за винятком Kindle Cloud Reader.

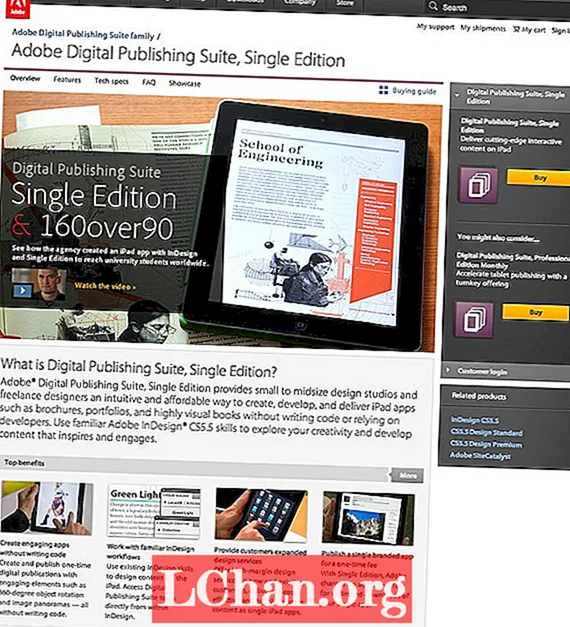
06. Adobe Digital Publishing Suite
Незважаючи на те, що Adobe Digital Publishing Suite в даний час зосереджена на створенні інтерактивного цифрового читання для планшетних пристроїв, вони демонструють ознаки розширення на більш HTML5 та крос-платформний робочий процес для пристроїв. В даний час система складається з розміщених сервісів та технологій перегляду. Він використовується видавцями, які багато в чому покладаються на InDesign, оскільки це заощаджує час інтеграції. Однак нещодавно вони оголосили про свої плани модернізувати свою поточну систему, щоб дозволити рідинні макети через HTML5. Це дало б видавцям можливість публікувати на багатьох платформах, включаючи мобільні пристрої різного розміру.
Плюси
Дуже мало змін робочого процесу для людей, які вже знайомі з продуктами Adobe.
Мінуси
На даний момент вихідними форматами є лише планшети: iPad та Android.
Приклад
Видавнича галерея Adobe містить різноманітні публікації, які ви можете завантажити зараз для планшетів iPad і Android, зокрема путівники та журнали з усього світу.

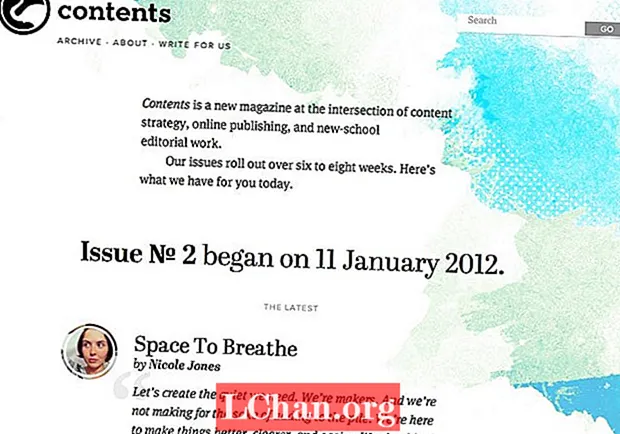
07. WordPress
WordPress - це система управління вмістом для багатьох Інтернет-видань, таких як журнал Contents та Bangor Daily News. WordPress - це приємний спосіб дозволити декільком авторам додавати вміст до публікації, надаючи видавцеві багато можливостей для налаштування зовнішнього вигляду. Щоденні новини Bangor створили дуже цікаву систему, яка також дозволяє їм публікувати з Google Docs на WordPress, а потім на Adobe InDesign для друкованого видання.
Плюси
Спільнота навколо WordPress велика, тому велика ймовірність того, що плагіни, необхідні для таких речей, як членство, обмежений вміст для непідписаних та мобільне форматування, вже існують.
Мінуси
WordPress - це, по суті, механізм ведення блогів. Отже, якщо ви шукаєте що-небудь для публікації вмісту щодня або щотижня, це може підійти. Однак, якщо ви шукаєте більш упаковану публікацію, як щомісячний журнал із початком і закінченням, це, швидше за все, потребує налаштування.
Приклад
Зміст був розпочатий у листопаді 2011 року і присвячений стратегії змісту, виданню в Інтернеті та редакторській роботі в нових школах.

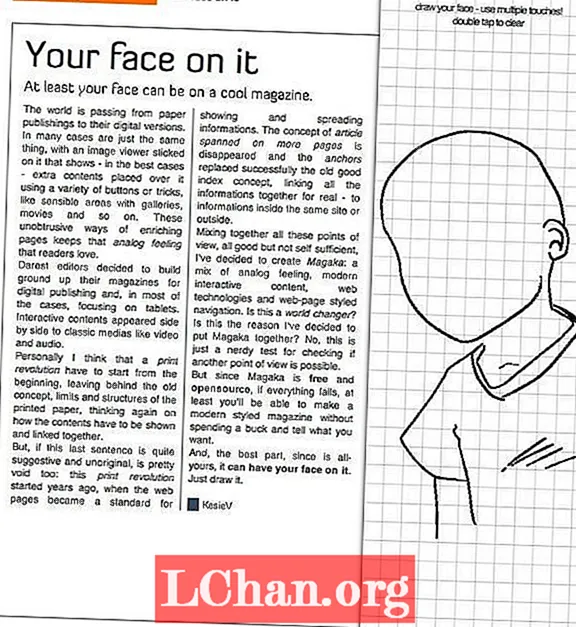
08. Магака
Magaka - це структура журналу HTML, яка працює на багатьох пристроях та браузерах. Однак його формат сильно відрізняється від багатьох інших систем, про які йдеться в цій статті. Magaka працює, завантажуючи файл HTML, який завантажує фреймворк Magaka, а потім витягує дані журналу зі структури JSON. Це включає метадані, заголовок, зміст та все, що між ними. Насправді ви навіть можете вказати кілька версій своєї публікації в цій структурі та показати правильну, виходячи з розміру екрана, орієнтації та особливостей пристрою.
Плюси
Зразок журналу має кілька унікальних та цікавих інтерактивних компонентів, таких як малювання, що робить його цікавим для читання.
Мінуси
Для когось, хто не знайомий з JSON та JavaScript або йому не подобається, спочатку Magaka може почуватися надмірно складним.
Приклад
Зразок журналу, наданий Magaka, цікавий здебільшого своєю інтерактивністю. Ви можете намалювати себе в журналі, наприклад, вивчити різні варіанти навігації, переглянути експериментальну рекламу та спробувати читати як по горизонталі, так і по вертикалі. Це може бути не найкрасивіший журнал, але він, безумовно, забезпечує цікавий досвід.

09. Створіть власний журнал
Якщо вам зручно розробляти та створювати HTML, чому б не спробувати створити власний з нуля? Для невеликих публікацій, що мають власний досвід, HTML є гнучким полотном. Такі сіткові системи, як 960, Blueprint та Golden Grid System - це хороші системи, які допоможуть створити базову структуру для вашого дизайну. Відсутність шаблонів для одних людей захоплює, а для інших жахливо розмита. Але якщо ви хочете досягти великої творчості і вам не подобається відчуття того, що вас вкладають у фреймворк, можливо, дизайн кожної сторінки з нуля вам підходить.
Плюси
Без будь-яких обмежень, ви точно не намагаєтесь перетворити свій дизайн на непридатний каркас.
Мінуси
Відсутність структури може бути занадто відкритою для деяких людей.
Це працює лише для команди з чудовими навичками роботи з HTML та CSS, і це може зайняти багато часу.
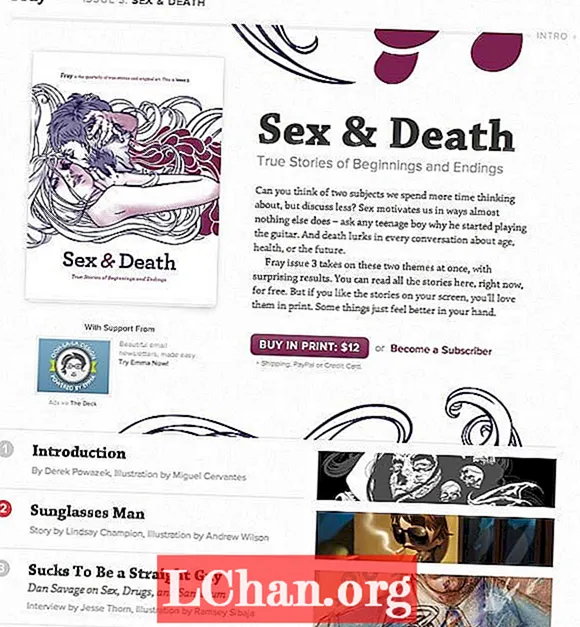
Приклад
Фрей існує в якійсь формі з 1996 року. Зараз це серія самостійно виготовлених книг, кожна з яких зосереджена на центральній темі розповіді. Ви можете придбати їх випуски на сайті, підписатися або переглянути HTML-версії. Статті написані в прямому форматі HTML і прокручуються вертикально, кожна з яких супроводжується власною ілюстрацією.

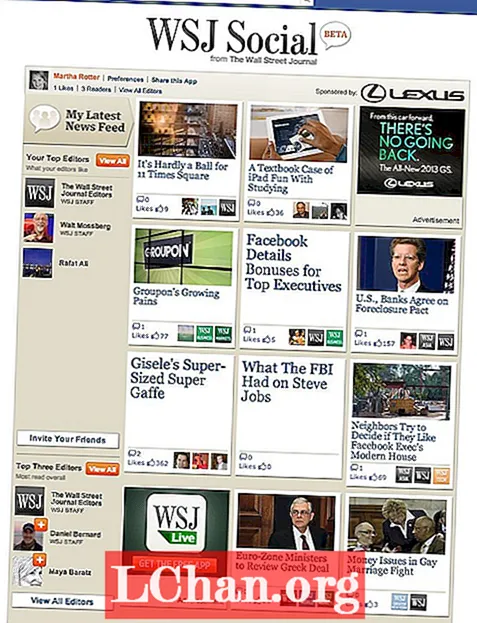
10. Facebook
За останні кілька місяців ми спостерігаємо збільшення кількості видавців, які використовують Facebook для розповсюдження свого вмісту. Наприклад, The Guardian та Wall Street Journal створили програми Facebook, які працюють, публікуючи історії у Facebook та дозволяючи читачам коментувати та взаємодіяти з історіями у Facebook.
Плюси
Facebook забезпечує готову аудиторію, тому потенціал для відкриття нових клієнтів та читачів великий.
Мінуси
Додатки з великою кількістю матеріалів для читання мають тенденцію перекривати та дратувати друзів читачів, які можуть вимкнути або приховати діяльність.
Приклад
The Wall Street Journal Social пропонує свої статті безкоштовно через Facebook і за замовчуванням ділиться ними на стінах користувачів. Для людей, які проводять багато часу щодня у Facebook, це здається хорошим способом публікувати та розповсюджувати новини та статті.

Висновок
Що далі? Це поки питання без відповіді. Немає чітких відповідей на такі проблеми, як прокрутка та пагінація. Інтуїтивні жести та інструкції щодо користувацького інтерфейсу різняться залежно від пристрою. Люди радіють інтерактивному контенту для освіти, але наскільки зрозуміло, що він є більш ефективним або покращує розуміння? Є ще багато для дослідження та відкриття, саме тому зараз це така захоплююча область. Але щоб прочитати більше від людей, які багато думають над цією сферою, перегляньте деякі з таких впливових авторів та спікерів щодо цифрових публікацій та досвіду читання.
- Крейг Мод
- Хой Він
- Олівер Рейхтенштейн
- Роджер Блек
- Марк Боултон
- Дуглас Хебард (Talking New Media)
Також подивіться на ці щорічні події:
- Конференція TOC (Інструменти змін) від O’Reilly
Марта Роттер є співзасновницею Woop.ie і нещодавно запустила ірландський технологічний журнал Idea. Марта регулярно пише про технічні та цифрові публікації. Вона читає лекції з веб-розробки в Національному коледжі Ірландії та керує OpenCoffee Dublin.
Сподобалось? Прочитайте це!
- Як створити додаток
- Завантажте найкращі безкоштовні шрифти
- Найкращі безкоштовні веб-шрифти для дизайнерів
- Корисні та надихаючі шаблони флаєрів
- Найкращі 3D-фільми 2013 року
- Дізнайтеся, що буде далі з доповненою реальністю
- Завантажте безкоштовні текстури: висока роздільна здатність і готові до використання зараз