Зміст
- 01. Чи реагує Adobe на це?
- 02. Блокування браузера та Google Chrome
- 03. Чий це масштаб взагалі?
- 04. Про який предмет йдеться?
Треба сказати, що, сідаючи, щоб написати це, миттєво почав відчувати себе нитиком. Врешті-решт, лише кілька років тому створення веб-сторінки або веб-сайту означало багато цікавого та веселого кодування (так, передбачався бурхливий сарказм). Потім Muse з’явився і створив абсолютно нову категорію додатків, інструмент створення веб-дизайну. Звичайно, це було не перше, хто начебто опинився в цій ніші. Але Муза справді першою зробила це правильно.
Пару років тому Muse була досить простою програмою, яка мала великі перспективи, але потребувала великого розвитку. Як і більшість їх інструментів, Adobe виявляється справді хорошим батьком для Muse. Це дало йому продуманий і послідовний розвиток. Отже, ми бачили, як Муза за досить короткий проміжок часу починає дозрівати до більш здібного інструменту.
З огляду на все це добро, це висота невдячності скаржитися. Але привіт, це те, що ми робимо, так? По правді кажучи, ви знайдете багато з наведених нижче елементів невеликими, легко коригувальними та / або досить простими для життя. Змішано кілька речей, які справді потребують уваги, і один предмет, якого ми всі бажали. Почнемо з цього останнього пункту.
01. Чи реагує Adobe на це?

Почнемо з великого: ми всі просимо, благаємо і вмираємо за те, що зараз ми відчуваємо як найновіший веб-подарунок зверху ... чуйний веб-дизайн. Це можливість створити веб-сайт, який масштабується відповідно до розміру дисплея будь-якого розміру, на який переглядач викликає сайт.
Незважаючи на те, що адаптивні веб-сайти все ще відносно нові, його упущення з попередніх версій Muse викликало чимало зневаги у багатьох користувачів. Я особисто припускаю, що користувачі з найбільшим фактором зневаги - це ті, хто ніколи не намагався створити адаптивний сайт. Зробити це непросто. І хоча нам зараз не подобається створювати три окремі формати для настільних ПК, планшетів та мобільних пристроїв у Muse, це часто все одно може бути швидшим робочим процесом, ніж розробка складних адаптивних продуктів.
Справа змінюється. 30 листопада у відкритому листі Adobe оголосив, що на початку 2016 року випустить нову версію Muse, яка буде містити інструменти адаптивного дизайну. Всі разом… стрибайте від радості!
Але Adobe було ясно, що оскільки це нова функціональність, на деякий час ми втратимо улюблені інструменти «ефектів прокрутки» (лише для сайтів з адаптивним дизайном вони все одно працюватимуть, якщо ви оберете поточні робочі процеси в розробці). Це обмеження, принаймні на початку, є цілком зрозумілим, оскільки інтегрувати такі ефекти із змінним масштабом розміру веб-сторінки буде непросто.
Зрештою, коли ви змінюєте ширину сторінки адаптивного сайту, ви отримуєте елементи, які змінюються. Це означає, що два предмети, які сиділи поруч, тепер можуть бути складеними. Це змінить вертикальне положення елементів сторінки і, таким чином, відкине ваші позиції прокрутки. Це, в свою чергу, відкине ефекти, засновані на прокрутці. І все-таки приємно знати, що з’являється можливість адаптивного дизайну, чи не так?
02. Блокування браузера та Google Chrome
У Muse є повторювана проблема, яка, здається, існує одного дня і зникає без попередження. Тільки щоб з’явитись через місяці (також без попередження). Іноді це називають „блокуванням браузера”, але ті, хто про це знає на форумах, мають деякі інші назви, які я тут використовувати не можу.
По суті, відбувається те, що браузер відкриває неправильний шаблон веб-сайту. Наприклад, відкриття планшетної версії веб-сайту під час роботи на настільному комп'ютері. Гірше того, що браузер по суті "заблокується" до цієї версії і нелегко дозволить програмі перегляду відкрити правильну версію.
На щастя, у цього питання є деякі обмеження. По-перше, здається, це проблема лише з Google Chrome, я не вірю, що інші браузери впливають. І проблема, здається, виникає і зникає з різними випусками Chrome. Хоча команда Muse намагалася вирішити цю проблему і стверджувала, що робила це кілька разів, вона продовжує вирощувати свою потворну голову новими висунутими версіями Chrome.
Поки не буде реального та надійного виправлення, залишається лише розмістити якесь посилання на планшетах та сайтах для мобільних пристроїв, пропонуючи перевести програму перегляду до настільної версії (я не думаю, що повідомлення про помилку спричиняє неправильний робочий стіл версії, тому не турбуйтеся). Таке посилання замінює функцію "блокування" Chrome і, як правило, скидає його, щоб створити правильний формат під час наступних відвідувань.
Зазначу, що багатоформатні сайти (настільні, планшетні, мобільні), розроблені іншими системами, схоже, не повідомляють про цю проблему. Тож, хоча я із задоволенням звинувачую Chrome, це все ще належить команді Muse щодо виправлення помилок.
03. Чий це масштаб взагалі?

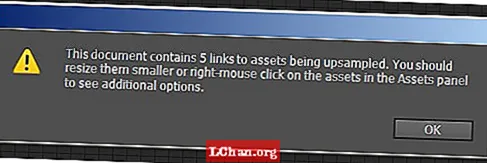
Коли ви відкриваєте існуючий незавершений файл Muse, він відкриє діалогове вікно, щоб попередити, що у файлі є зображення, розміщені / масштабовані більше, ніж їх оптимальний розмір. Крім того, ці файли також позначені маленьким червоним піктограмою попередження у списку активів.
Серйозно, ви могли б подумати, що збираєтеся розповсюдити ВД. Має бути спосіб вимкнути ці істеричні попередження. Правда в тому, що я іноді навмисно розміщую мистецтво та масштабую його за межі його оптимального 100-відсоткового розміру. Сподіваюся, ти не думаєш про мене менше за це.
Навіщо мені це робити? Кілька причин, але в основному для економії часу / місця завантаження. Наприклад, я не проти, якщо деякі фонові зображення масштабуються та стають м’якшими, ніж зазвичай. Часто можна масштабувати м’яке фонове зображення на 200 і більше відсотків, перш ніж джаггі стануть проблемою. Це означає, наприклад, що ви можете надати зображення розміром 75 КБ, а не, можливо, 300 КБ.
Я не вірю, що Muse коли-небудь зробить вибірку ваших зображень (я впевнений, це лише зменшить вибірку). Але якщо вона виконує будь-яку обробку, яка вам не подобається, ви завжди можете вручну поміняти файл на файл «Зберегти для Інтернету» з Photoshop перед завантаженням на сервер.
04. Про який предмет йдеться?

Коли я натискаю об’єкт на полотні, Muse виділить елемент на палітрі активів та автоматично прокрутить, щоб зробити його видимим. Це добре. Але що, якщо я або не в палітрі активів, або не хочу його прокручувати? Крім того, що робити, якщо я хочу отримати більше інформації, ніж пропонується клацанням правою кнопкою миші на елементі на палітрі активів?
Простий клік правою кнопкою миші на зображенні, розміщеному на полотні, повинен сказати мені, як називається елемент, і запропонувати ряд інших варіантів, які впорядкують наш робочий процес.
Наступна сторінка: ще чотири елементи у нашому списку бажань Muse