Зміст
- 01. Лінійки та напрямні для сіток
- 02. Спробуйте почати з олівця
- 03. Цифрове прототипування та каркасне оформлення
- 04. Почніть із халяви та значків інтерфейсу користувача
- 05. Використовуйте кольорові інструменти
- 06. Веб-безпечна типографіка
- 07. Палиця з векторними об’єктами
- 08. Повторювані шари та стилі шарів
- 09. Організуйте шари та назви груп
- 10. Практика робить досконалим
Потрібні роки практики, щоб закріпити надійний процес проектування макету. Навіть професійні дизайнери часто змінюють свої стратегії, намагаючись спробувати нові концепції та креативні ідеї.
Як пояснюється в «Керівництві по макетах», дизайн - це нескінченний процес винахідливості та імпровізації. Чим більше стратегій ви вивчите, тим більше у вас можливостей для нових шляхів самовираження.
Наступні поради були перероблені завдяки моєму власному досвіду роботи веб-дизайнером та блогером. Сподіваюся, вони допоможуть вам вдосконалити процес проектування макету за допомогою практичних прийомів та концепцій робочого процесу.
01. Лінійки та напрямні для сіток
Можливо, це шокує усвідомлення того, що деякі дизайнери все ще не дотримуються сіток для дизайну макета. Я не стверджую, що кожен дизайнер повинен завжди дотримуватися сітчастої конструкції до трійника. Я виступаю за використання запланованої сітки для кожного макету інтерфейсу.
Усі конструкції можна вдосконалити завдяки використанню організованої сіткової системи, яка допоможе з вирівнюванням, пробілами та ієрархією вмісту. Ідеальні для пікселів вимірювання - це чудово, але навіть якщо ви зламаєте сітку, це все одно нормально - поки у вас є сітка, яку потрібно розбити!

Також майте на увазі, що хоча горизонтальна сітка є найпоширенішою, вертикальна сітка, яка називається базовою лінією, також має велике значення щодо типографіки.
02. Спробуйте почати з олівця
Кожен хороший дизайнер знайде цінність у навчанні ескізу. Папір та олівець були найпоширенішими інструментами для візуально творчих людей, і це зберігається і сьогодні в нашому сучасному світі.

Те, що ваші дизайни цифрові, не є приводом уникати традиційних засобів. Виконати ідеї та записати 5–10 різних композицій на папір може бути набагато простіше, не покладаючись на дещо незрозумілий інтерфейс миші та клавіатури.
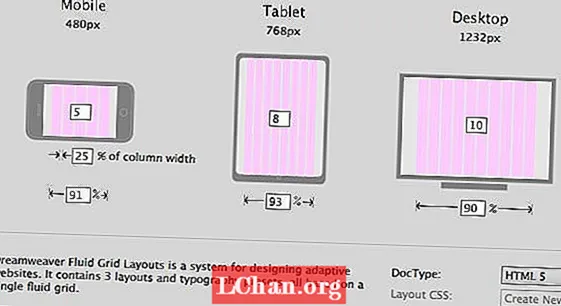
03. Цифрове прототипування та каркасне оформлення
У якийсь момент вам потрібно буде перейти до цифрового дизайну, і каркасне проектування - чудове місце для початку. Навіть якщо ви намалюєте кілька каркасів на папері, все одно корисно передати їх у цифровому вигляді.
Цей процес можна виконати за допомогою такого програмного забезпечення, як Photoshop, але інтерфейс досить роздутий для такого базового завдання. Інструменти для створення каркасів і прототипів простіші у використанні та набагато швидше.
Наприклад, я б порекомендував інструмент для створення каркасів і прототипів, такий як UXPin, який пропонує безліч різноманітних інструментів, що полегшує вашу роботу на багато порядків. Настроювані бібліотеки та розумні елементи особливо корисні, оскільки вони дозволяють створювати власні інтерфейси, що повторюються, та додавати їх у стільки, скільки потрібно.
Робочий процес, який я вважаю корисним, починається з каркасу в UXPin, а потім створює статичний макет вищої точності у Photoshop (Ескіз працює так само добре, якщо не краще).
Після цього я поверну файл назад до UXPin і додам взаємодію до всіх шарів, щоб створити прототип hi-fi.
04. Почніть із халяви та значків інтерфейсу користувача
Кожен макет високої точності вимагає витрачених часу елементів стилю. Ці стилі можна застосовувати до кнопок, фонів, піктограм та багатьох інших графічних елементів на сторінці.

Щоб заощадити свій час, запустіть свій проект за допомогою безкоштовного інтерфейсу (наприклад, безкоштовного набору піктограм соціальних мереж), щоб скоротити час на створення загальних або нудних елементів. Дизайнери часто випускають безкоштовні набори інтерфейсу, які містять усі традиційні елементи, які вам коли-небудь знадобились. Крім того, вони бувають багатошаровими, тому легко змінити кольори або налаштування відповідно до вашого бачення проекту.
Повні набори інтерфейсу для Photoshop & Sketch також легко знайти. Якщо ви дизайнер мобільних додатків, ви можете знайти стільки ж ресурсів (як цей корисний набір інтерфейсів для iOS 8), які є абсолютно безкоштовними та пропонують заздалегідь створену основу для кожного нового проекту.
05. Використовуйте кольорові інструменти
Завдання стилістики кольорової схеми завжди є складним завданням, якщо тільки ви не кольоровий маестро вищого рівня. Але навіть тим не менше засоби вибору кольорів можуть допомогти заощадити час і наголосити на нових проектах із насунутими термінами.

Безкоштовний проект GitHub під назвою Coherent Colors допомагає підібрати колірні схеми на основі встановлених кольорів та різних змінних візерунків. Так само ви можете покластися на селектор кольорових коліс, такий як Paletton.
Навіть якщо ви власноруч складете чудову колірну схему, ніколи не завадить перевірити наявність можливих альтернативних кольорів за допомогою цих безкоштовних кольорових інструментів. Для 28 корисних безкоштовних кольорових інструментів перегляньте цей чудовий перелік інструментів для вибору колірної схеми.
06. Веб-безпечна типографіка
Якщо це не вказано клієнтом або креативним директором, залишайтеся в асортименті безкоштовних веб-безпечних шрифтів.

Безкоштовні шрифти в кінцевому підсумку економлять гроші проекту без необхідності платити за ліцензування або поновлення підписки, як Typekit. Якщо проект спеціально вимагає спеціальних шрифтів, тоді, звичайно, вам слід уникнути можливості їх включити.
Але, кажучи «швидшими» макетами, я вважаю, що набагато швидше просто дотримуватися шрифтів за замовчуванням або безкоштовних сторонніх опцій, таких як Google Fonts. Перегляньте цей список із 653 безкоштовних типографічних ресурсів.
07. Палиця з векторними об’єктами
Традиційні дизайнери, знайомі з Photoshop, знають все про відмінності між піксельними та векторними елементами. Форми Photoshop та власні шляхи є векторними елементами за замовчуванням, які масштабуються без втрати якості. За замовчуванням Sketch пропонує векторну підтримку, тому багато дизайнерів інтерфейсу користуються перевагою альтернативу Bohemian Coding альтернативі Photoshop.
Причиною використання векторних елементів є податливість. Кожним векторним елементом можна маніпулювати для швидкого масштабування як для останніх змін, так і для екранів сітківки hi-DPI @ 2x, @ 3x або більше.
Дизайнери мобільних додатків можуть отримати задоволення від цієї дискусії з пропозиціями дизайнерів щодо роботи на екранах сітківки. Крім того, ви можете знайти безліч безкоштовних векторних елементів в Інтернеті, щоб покращити ваші задуми.
08. Повторювані шари та стилі шарів

Ця підказка про макети може здатися чимось нехитрим. Проте це те, що вимагає практики, щоб природним чином вписатися у ваш робочий процес.
Якщо вам потрібно кілька кнопок подібних стилів на одній сторінці, це заощадить вам багато часу та зусиль, якщо ви продублюєте існуючі та перейменуєте шари.
Якщо у вас є кнопки з текстом та іншими шарами, просто згрупуйте їх і замість цього продублюйте групу.
09. Організуйте шари та назви груп
Щодо теми організації шарів, дуже важливо підтримувати ваш робочий файл макету в чистоті та порядку. Багато дизайнерів, як правило, випереджають себе, будуючи швидше, ніж їх організаційні проблеми. Але набагато заплутаніше перейменовувати сотні копій шарів, ідентифікованих лише за номерами.
Мета - зробити ваш PSD легким для перегляду з першого погляду. Шари слід групувати на основі загальних областей в інтерфейсі, щоб редагування могло бути зроблено якомога швидше. Наведений нижче знімок екрана є чудовим прикладом ієрархії шарів.

Пам’ятайте, що розробникам з часом потрібно буде створити ваші макети, тому чим краща ваша гігієна зору, тим плавніше передача даних.
Щоб дізнатись більше, Джош Сірс написав чудову покрокову статтю для Webdesigner Depot про організацію шарів у Photoshop.
10. Практика робить досконалим
Хоча практика є наріжним каменем для вдосконалення набору навичок, вам дійсно потрібно зосередитися і спробувати вийти за межі зони комфорту, щоб знайти покращення. На щастя, Інтернет пропонує безліч безкоштовних ресурсів - від якісних підручників Photoshop до відео YouTube і навіть безкоштовних електронних книг з дизайну.
Я рекомендую вам організувати перелік навичок, які ви хочете вивчити, та шукати в Google, як це зробити. Протягом усього цього процесу ви зіткнетеся з багатьма проблемами, але якщо ви вирішите їх, ви вийдете з іншого боку набагато сильнішим та більш добре оснащеним як дизайнер інтерфейсу.
Наступна сторінка: ще 10 порад щодо швидшого та чистого макетування...