Зміст
- Що таке "справжній" вміст
- Гаразд, то що ж таке дизайн, який передує вмісту?
- Зміст висвітлює «крайні випадки» - тобто реальний світ
- Починаючи з реального вмісту, ви з самого початку перебуваєте на місці користувача
- 3 інструменти, які допомагають працювати з реальним вмістом
- CMS веб-потоку
- Плагін Craft Data для Sketch
- API генератора випадкових користувачів

Перш ніж заглибитися у переваги користувацького досвіду, давайте трохи уточнимо наші умови.
По-перше, хоча ви часто будете чути, як люди обговорюють це поняття як «проектування з реальним даних, ”Я вважаю за краще використовувати змісту, оскільки він краще фіксує те, з чим працює дизайнер. Зрештою, ви зазвичай не називали б зображення як "дані", чи не так? Якщо це допомагає, ви можете сприймати вміст як "дані в контексті".
Що таке "справжній" вміст
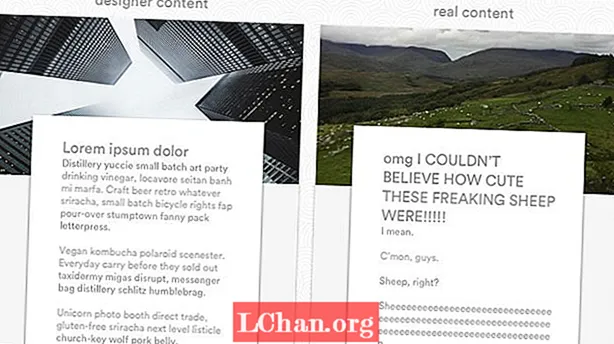
Десь упродовж еволюції дизайну хтось прийшов до думки, що насправді ви цього не робите потрібно реальний текст для створення дизайну. Що ви можете просто кинути якусь довільну латинку, поки "справжні" речі не будуть готові. Отже, лорем іпсум і його багато-багато більш-менш хіпстерських відгалужень.
Але нещодавно люди почали усвідомлювати, як це абсолютно божевільно. Звичайно, деякі форми вмісту можна просто включити до будь-якого старого дизайну і назвати «хорошими».
Але зазвичай це не так. Навіть у вашому "стандартному" щоденнику часто є різноманітний тип вмісту, включаючи списки, інтерв'ю, тематичні дослідження, покрокові інструкції тощо. Кожен з яких може звичайно виграти від унікальної презентації, призначеної для висвітлення унікальних характеристик типу вмісту.
Введіть дизайн з реальним змістом. Це відгалуження від дизайну, який спочатку пропонує вміст, і вимагає від дизайнерів не лише починати з вмісту, а починати з справжній вміст, який справжні люди в брудному, реальному світі насправді роблять і діляться ним.
Зверніть увагу, що „справжній” вміст може складатися з:
- Фактичні фотографії та оновлення статусу звичайних людей
- Клієнтський вміст для сайтів-фрілансерів
- Полірована копія, виготовлена професійними копірайтерами
Гаразд, то що ж таке дизайн, який передує вмісту?
Дизайн вмісту, що визначає пріоритет, створює вміст веб-сайту - або огляд та аналіз наявного вмісту - раніше починається дизайн.
Це не означає, що вміст не можна швидко повторювати та уточнювати, як тільки процес проектування розпочався. (Насправді це повинно бути, щоб гарантувати, що копіювання та дизайн говорять одним голосом.) Це просто означає знати, з чим ви працюєте, перш ніж почати з цим працювати.
З нашими умовами, давайте перейдемо до переваг дизайну з реальним вмістом.
Зміст висвітлює «крайні випадки» - тобто реальний світ
Дизайнери люблять ідеальний контент. І ви не можете їх звинуватити: покращення вмісту - це одна невеличка частина того, що вони роблять. Але в реальному світі мало хто робить гарний контент.
Натомість вони приєднуються до гарячого нового веб-сайту, заповнюють половину полів свого профілю, завантажують фотографію з двох і називають це за день. Або вони пишуть “справді довгі заголовки” і завантажують фотографії з низькою роздільною здатністю у свої блоги.
Це справжнє життя.
Коли ви це розумієте, ви цього не розумієте Стоп при розробці "ідеальних" профілів користувачів, які включають:
- Коротко, англосаксонські імена та прізвища
- Сотні красивих фотографій, що регулярно надходять
- Короткі уривки текстового змісту
- Жваве різноманіття "оновлень", що охоплюють усі типи вмісту
Ви робите одне з таких, звичайно.
Але інші ваші насмішки висвітлюють реальний світ. Світ, повний:
- Довгі імена
- Імена, які потрібно перерахувати більш ніж однією мовою
- Імена, які працюють справа наліво, а не зліва направо
- Рідкісні, погано освітлені, незручно обрізані фотографії
- Дурні аватари замість пострілів у голову
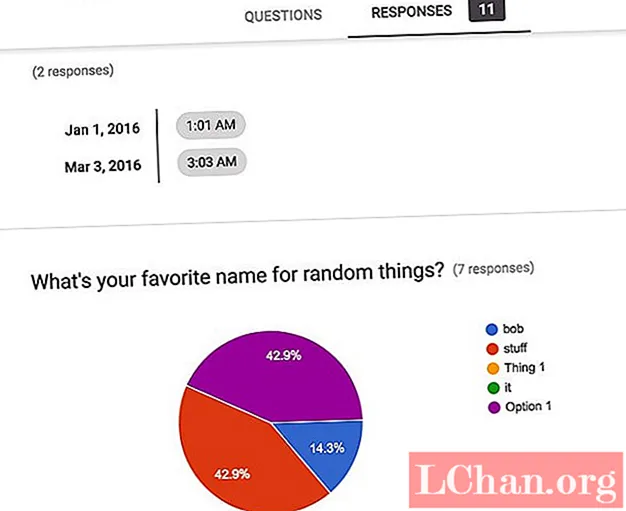
- "Акції", які насправді є просто відкритими посиланнями, без коментарів, які генерують порожні попередні перегляди
Це не "крайні випадки". Вони є знімками з реального, безладного, безладного світу. Чим краще ви це розумієте, тим краще ви будете розуміти своїх користувачів - і як їм розробити.

І щоб наведений приклад не ввів вас в оману, переваги дизайну з реальним контентом не зупиняються на соціальних мережах. Вони застосовуються до будь-якого веб-сайту, який використовує вміст, створений людьми, які не є вами. Тобто всі вони.
Зрештою, лише уявіть собі знущання над блогом, де кожен заголовок має рівно три слова. Ви навіть говорити до редактора блогу, брате ?!
Починаючи з реального вмісту, ви з самого початку перебуваєте на місці користувача
Більшість відвідувачів веб-сайтів не приходять заради чудового дизайну, “чудових” взаємодій чи приємних копій.
Вони приходять за інформацією, яка потрібна їм для того, щоб зробити щось.
Перш за все підходите до дизайну, а потім робите крок далі у використанні справжній вмісту, ви надаєте пріоритет спробі зрозуміти обидва:
- З чим доводиться працювати
- Що шукає кінцевий користувач
І це допомагає вам гарантувати, що правильна інформація виділяється в потрібних місцях в остаточному дизайні.
У певному сенсі, коли ви ставите пріоритет на виробництво чи аналіз вмісту раніше дизайну, ви йдете тим самим шляхом, який пройде ваш користувач: пробираючись через море інформації у пошуках того, що вам потрібно. Пройшовши цей процес, ви краще зрозумієте, що доступно, що хочуть ваші клієнти та як упорядкувати ваш вміст, щоб допомогти їм краще зрозуміти, що ви (або ваш клієнт) пропонуєте.
3 інструменти, які допомагають працювати з реальним вмістом
Очевидно, що ви можете втягнути реальний вміст у будь-який інструмент дизайну, щоб надати більшої точності дизайну Інтернету та продуктів. Але є кілька інструментів, які справді сяють, коли ви працюєте з реальним вмістом.
CMS веб-потоку

Візуальна система управління вмістом Webflow, випущена наприкінці 2015 року, чудово працює з робочим процесом, що передує вмісту. Просто створіть Колекцію з 13 основних будівельних блоків (починаючи від зображень і закінчуючи посиланнями на посилання на інші Колекції), щоб створити повністю власну структуру, ввести свій вміст, а потім почати працювати з цим вмістом, щоб створити ідеальний дизайн. Ви навіть можете взяти зразки "фіктивних" даних, щоб почати процес проектування.
Плагін Craft Data для Sketch

Цей безкоштовний плагін Sketch та Photoshop від InVision LABS дозволяє витягувати реальний вміст із власних файлів, існуючих веб-сайтів або файлів JSON та підключати його безпосередньо до своїх конструкцій.
API генератора випадкових користувачів

Якщо ви розробник коду або Photoshopper, Генератор випадкових користувачів дозволяє вам створювати об’єкти JSON, SQL, CSV або YAML, які ви можете розмістити прямо у своїх проектах.