Представивши панель «Хронологія» у Photoshop CS6, Adobe зробила більшу частину своїх нових можливостей редагування відео, які дозволяють вам редагувати, покращувати та рендерити відео безпосередньо у Photoshop. Незважаючи на те, що Adobe рекламує його головним чином як інструмент для редагування відео, для мене насправді цікавою є можливість створювати швидкі анімовані укуси безпосередньо з Photoshop без необхідності міняти програмні пакети.
Тут я покажу вам, як швидко створити короткий анімований заставку для iPad. Для дизайнерів, які звикли працювати з Flash або After Effects, ці інструменти можуть здатися цілком простими, але для будь-якого дизайнера, який хоче бачити графіку в русі, вони забезпечують швидке та легке введення в поняття часової шкали та ключових кадрів. Звичайно, кінцевий результат не повинен бути для початкового екрану iPad, тому ви обмежені лише своєю фантазією для того, для чого використовується ваш кінцевий результат.

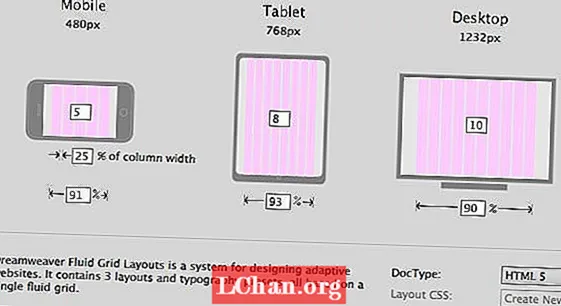
01 Почніть із налаштування нового документа з потрібною роздільною здатністю iPad зі спадного меню Мобільні та пристрої. Наповніть фон кольором на ваш вибір (в даному випадку сірим), створіть білий квадрат в центрі на новому шарі, потім створіть дві чорні крапки і прикріпіть їх до двох протилежних кутів, знову на окремих шарах. Позначте все як слід, щоб полегшити життя пізніше.

02 На панелі «Хронологія» натисніть «Створити хронологію відео», і всі ваші шари з’являться на шкалі часу. Встановіть значення 00:00, виберіть Spot 01 і розгорніть шар, використовуючи піктограму трикутника. Тепер натисніть вкладку Позиція, щоб створити ключовий кадр. Перемістіть часову шкалу на 01:00 і створіть інший ключовий кадр позиції. Тепер перемістіть пляму в лівий нижній кут квадрата і повторіть процес для другої плями, використовуючи точно такі самі терміни. Повторюйте процес з плямами з інтервалом в одну секунду до позначки в три секунди, створюючи ключові кадри по ходу.

03 Поверніться до 00:00 і на новому шарі трохи вище тла створіть діагональну виділену область і залийте її кольором. Ми хочемо, щоб ця фігура гортала всередину і назовні. Створіть позиційний ключовий кадр о 00:00 і, утримуючи Shift, перемістіть фігуру з полотна. О 01:00 створіть ще один ключовий кадр і поверніть фігуру у початкове положення. Відтворіть його, і, здається, проведіть пальцем. Ви бачите, як ключові кадри збігаються з ключовими кадрами.

04 Тепер перемістіть шкалу часу ще на 10 кадрів до 01:10 і поверніть фігуру назад у положення, яке знаходиться в межах документа. Візьміть часову шкалу назад до 01:00, де фігура повністю видно, виберіть все та скопіюйте шар. На квадратному шарі натисніть Cmd / Ctrl + A, щоб зробити виділення, а потім перейдіть до Edit> Paste Into, щоб вставити фігуру в квадраті на новий шар. Заповніть його чорним кольором, відповідним чином позначте його і перемістіть над початковим квадратним шаром.

05 Тепер ми хочемо, щоб чорна внутрішня фігура провела з жовтою. Перемістіть шар назад на часову шкалу до 00:00 і повторіть процес із попередньої жовтої фігури, налаштувавши перший ключовий кадр о 00:00, фігуру повністю відхиливши від полотна, а о 01:00 - повністю переглядаючи, але потім більше не додавати жодних ключових кадрів, щоб він, здавалося, провев жовтим шаром, але залишався на своєму місці.