Зміст
Незалежно від того, працюєте ви ілюстратором чи графічним дизайнером, веб-розробником або 3D-модельєром, постійно випускаються нові інструменти дизайну, багато з яких безкоштовні.
Але якщо ваш телефон, планшет і настільний комп’ютер занадто захаращені новими програмами, майте на увазі, що все частіше багато найпотужніших нових інструментів насправді базуються на браузері.
У цій публікації ми підсумовуємо деякі найкращі, з якими ми стикалися в 2016 році. Але якщо нам вдалося пропустити вашу улюблену, повідомте нам про це в коментарях нижче!
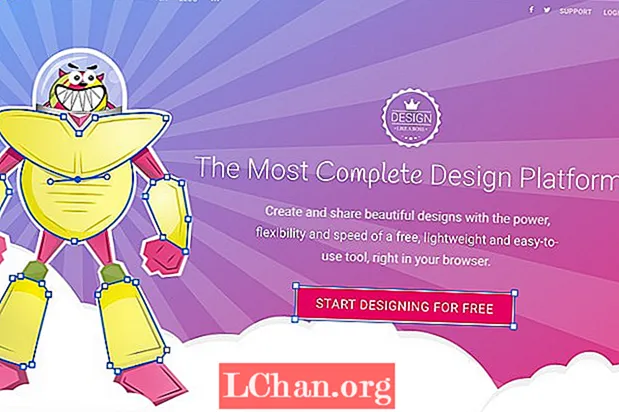
01. Гравіт

З часу загибелі Adobe Fireworks інструменти для створення векторних ілюстрацій та дизайну інтерфейсу помножились, серед них Sketch та Affinity Designer серед тих, хто бореться за увагу дизайнерів. З обома цими програмами в даний час лише для Mac, поле залишається широко відкритим. І ось є новий додаток Gravit, який пропонує такий тип функціональних можливостей прямо у веб-браузері.
Gravit має напрочуд повний набір функцій, включаючи автоматичні фігури, живі фільтри та режими редагування контурів, а найкраще - це безкоштовно. Більше того, робота в браузері означає, що ваші дизайнерські проекти завжди залишатимуться синхронізованими - хоча зворотний бік цього полягає в тому, що це не надто корисно для вас, коли немає Wi-Fi або 3G.
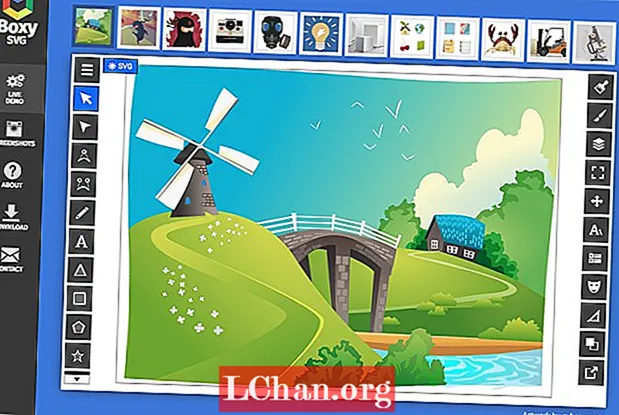
02. Boxy SVG

Boxy SVG - ще один безкоштовний редактор векторної графіки, який прагне запропонувати альтернативу Illustrator та Sketch. Створений для браузерів Chrome, він дозволяє відкривати та зберігати файли SVG та SVGZ, а також імпортувати та експортувати файли JPEG та PNG.
Boxy SVG постачає понад 100 команд із настроюваними комбінаціями клавіш, дозволяє імпортувати растрові зображення та шрифти Google, а також робить групи, перетворення та шляхи. І як Gravit, це абсолютно безкоштовно.
- 6 чудових дизайнів для фермерських ринків
03. Фігма

Компанія Figma має на меті стати нічим іншим, як альтернативою настільному програмному забезпеченню Adobe на основі браузера. (Примітка: незважаючи на назву, програмне забезпечення Adobe Creative Cloud не повністю базується на хмарі; його все одно доведеться завантажувати на свою машину). Figma твердо зосереджена на співпраці на основі команд, і виробники сподіваються, що вона стане «Github для дизайнерів», що дозволить спільноті ділитися активами дизайну тим самим способом, яким розробники діляться своїм кодом.
Однак для Figma це дуже ранні дні, яка ще не вийшла повністю. Тим не менш, ви можете зареєструватися, щоб зарезервувати своє місце у Preview Release (по суті, браузерна версія Photoshop), тоді як повний набір функцій очікується пізніше цього року.
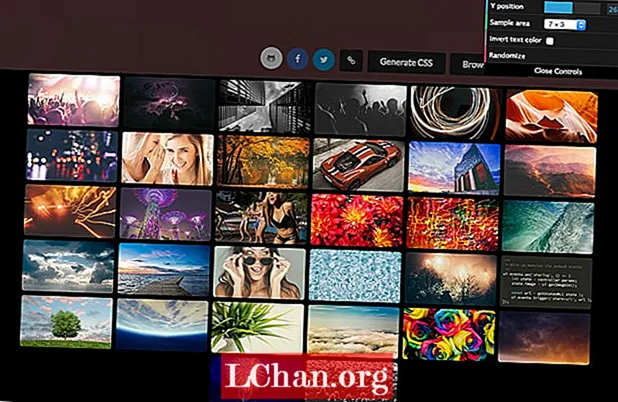
04. Унікальний генератор градієнтів

Цей інструмент на основі браузера допомагає зробити щось дуже конкретне: створювати красиві розмиті фонові зображення, які можна використовувати в будь-якому проекті. Це в основному стокове зображення, витягує дуже невелику його область, масштабує його до 100%, а потім використовує алгоритм згладжування зображень, щоб створити прохолодний розмитий фон.
Щоб використовувати це як вбудоване зображення на фоні будь-якого елемента HTML, просто натисніть кнопку «Створити CSS», і ви готові до роботи. Зверніть увагу, що всі використані зображення є загальнодоступними, тому не турбуйтеся про авторські права.
05. Модело

Зараз однією з найбільших проблем у веб-дизайні є вага сторінки, яка має величезний вплив на конверсію, збереження, SEO та, звичайно, наскільки розчаровані ваші користувачі, коли вони працюють на повільних зв’язках. Тепер ось швидкий і простий спосіб стежити за вагою сторінки вашого веб-сайту.
Встановіть це розширення веб-переглядача, і ви побачите значок пам’ятки поруч із адресним рядком. Кожного разу, коли ви натискаєте його, він розраховуватиме „бюджет продуктивності” на основі вкладки, яка наразі відкрита у вашому браузері. Ви також можете налаштувати порівняння на основі конкурентів або будь-якого номера, який ви придумали. Калорії браузера доступні як розширення браузера для Chrome, Firefox та Opera.
07. Ветеринар

Хочете потрапити в 3D? Vectary - це інструмент на основі браузера, який має на меті полегшити як початківцям, так і досвідченим розробникам створення 3D-дизайну. Ви можете створювати свої дизайни в користувачеві веб-браузера, використовуючи ряд повзунків та стандартні інструменти моделювання, і вони автоматично зберігаються у хмарі, що дозволяє легко обмінюватися та отримувати доступ. Vectary ще не випустила повну версію, але ви можете зареєструватися на веб-сайті для доступу до закритої бета-версії.