Зміст
Коли студенти-дизайнери приходять до свого останнього курсу, придумати щось оригінальне може бути величезною проблемою. Що робить це ще більш вражаючим, коли вони змушують решту сидіти і звертати увагу. І німецька студентка графічного дизайну Каролайн Гро зробила саме це.
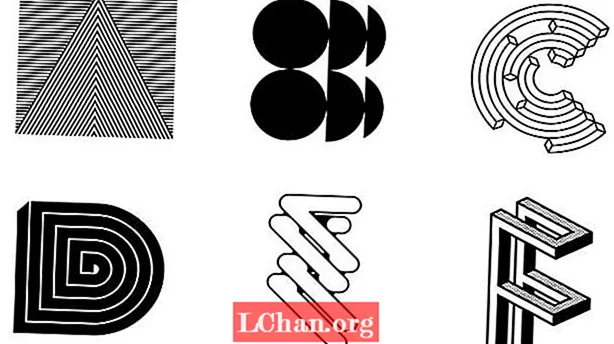
Її бачення брендингу та ідентичності вигаданого театру є прекрасним та блискучим. В основі цього бачення - дизайн логотипу, який ілюструє рух виконавця простим, але ефективним використанням пересічних ліній. Це добре видно на відео вище, де логотип та виконавець взаємодіють і танцюють як одне ціле.
"Динаміка, естетика та чуттєвість - це не просто особливості танцю, але, крім того, театру руху, - пояснює Гро. - Вираз танцю як" руху в просторі "посилюється такими елементами, як плаваюча типографіка." Це цей концептуальний та скрупульозний підхід приніс цьому проекту нагороду за дизайн Red Dot.





Ознайомтеся з іншими роботами Гроса над Behance.
Слова: Алекс Вільямсон
Алекс Вільямсон - студент мистецтва та дизайну в Лондоні, який веде блоги про дизайн, мистецтво та ілюстрацію. Слідуйте за ним у Twitter.
Подобається це? Прочитайте це!
- Підручники для Illustrator: дивовижні ідеї, спробувати сьогодні!
- Чудові приклади мистецтва каракулей
- Блискучий підручник з Wordpress
Ви бачили якісь приголомшливі студентські проекти? Повідомте нас у полі для коментарів нижче!