Візерунок, повторення, симетрія та рівновага - все це принципи дизайну, які за своєю суттю приваблюють типове людське око.
Мій останній університетський проект досліджував цінність оздоблення, і під час мого дослідження я дивувався, чому ми так часто створюємо декоративні візерунки з речей, які ми вже вважаємо прекрасними (наприклад, квіти, органічні форми, геометричні фігури тощо), коли того самого ефекту можна було досягти, застосовуючи ті самі принципи дизайну майже до всього.
У цьому посібнику я покажу вам, як ви можете використовувати Photoshop для перетворення повсякденних матеріалів, маніпулюючи кольором та використовуючи шари, маскуючи та змішуючи режими. Процес непередбачуваний - він вимагає невеликих досліджень, і ви ніколи не отримаєте однаковий результат двічі. Я також покажу, як додати гнучкий процес у ваш робочий процес, щоб ви могли повернутися назад і коригувати свої задуми на будь-якому етапі.

01 По-перше, виберіть низку матеріалів, які потрібно використовувати як ваш контент; для цього дизайну я вибрав стружку олівця. Не хвилюйтеся, що ваші об’єкти для початку виглядають особливо ефектно - суть полягає в перетворенні будь-яких звичайних об’єктів. Відскануйте їх принаймні 300 точок на дюйм і відкрийте Photoshop. Чим вища роздільна здатність на цьому етапі, тим більше деталей вам доведеться попрацювати - я відсканував своє на 1800 dpi.

02 Розділіть об'єкти та застосуйте маски шарів, щоб приховати фон (Шар> Маска шару> Розкрити виділення). Характер ваших предметів визначатиме, яку техніку відбору ви використовуєте. Для більших фігур я використовую комбінацію інструменту «Полігональне ласо» та «Магнітне ласо» для обведення навколо висококонтрастних країв. Для отримання більш тонкої стружки я використовую інструмент «Чарівна паличка», щоб виділити білий фон, а потім інвертувати виділення та налаштувати його за допомогою Select> Refine Edge.

03 Створіть новий документ із звичайним фоном і перетягніть на нього свої об’єкти. Тепер ви можете почати маніпулювати кольорами своїх об’єктів, використовуючи коригувальні шари, щоб отримати бажаний ефект (Layer> New Adjustment Layer). Я грав з варіантами Levels та з Hue / Saturation. Так само, як маски шарів, коригувальні шари не змінять вихідне зображення, тому файл залишається гнучким, щоб дозволити вам повернутися назад і внести зміни в процесі, якщо хочете.

04 Виділивши шар коригування, виберіть Шар> Створити відсічну маску, щоб коригування застосовувалися лише до шару безпосередньо під ним. Я також додав шарові маски до своїх коригувальних шарів, щоб відокремити кольоровий край стружки від решти деревини, щоб я міг самостійно маніпулювати цими ділянками. Я збільшив насиченість зовнішніх країв і змінив їх відтінок, одночасно освітлюючи та зменшуючи насиченість решти кожної стружки.

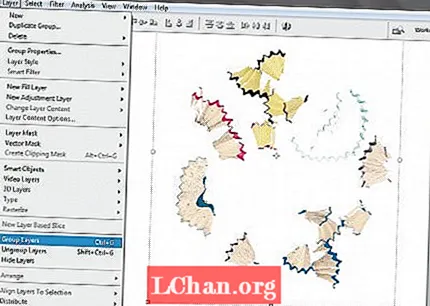
05 Немає необхідності переборщувати з квітами, оскільки ви будете дублювати ці шари, що додасть складності та щільності в міру накладання кольорів. Краще згрупувати кожен шар з його коригувальними шарами, щоб уникнути плутанини та тримати речі в порядку, коли ви починаєте дублювати. Отримавши задоволення від налаштування кольорів, упорядкуйте об’єкти довільно та згрупуйте їх, вибравши «Шар»> «Групувати шари».

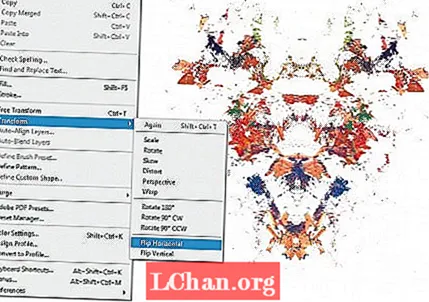
06 Встановіть для режиму змішування групи Множення (зі спадного меню у вікні Шари), щоб шари виглядали інтегрованими, коли вони перекриваються. Скопіюйте групу, вибравши «Шар»> «Дублювати групу», а потім переверніть її горизонтально, натиснувши «Редагувати»> «Трансформувати»> «Перевернути горизонтально». Утримуйте Shift, перетягуючи нову групу по документу, доки вас не влаштує положення накладання. Скопіюйте обидві групи та переверніть їх знову, цього разу вертикально. Утримуйте Shift, перетягуючи їх вгору в потрібне положення. Тепер згрупуйте все разом як одне ціле.

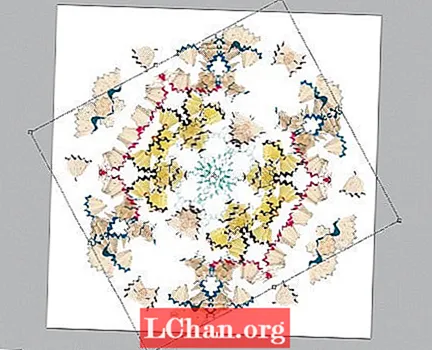
07 Скопіюйте свою основну групу, а потім поверніть цю нову на 60 градусів за годинниковою стрілкоюb (Правка> Трансформувати> Повернути). Дублюйте його ще раз і поверніть цей шар ще на 60 градусів. Переконайтеся, що для режимів змішування для всіх груп встановлено значення Множення. На цьому етапі, якщо ви задоволені своєю композицією, ви можете об’єднати всі шари в один (Layer> Merge Layers). Але збережіть версію файлу спочатку, на випадок, якщо пізніше вам доведеться повернутися та редагувати фрагменти.

08 Хоча ви вже редагували кольори своїх оригінальних об’єктів, можливо, ви захочете внести деякі подальші корективи тепер, коли ви об’єднали всі шари. Для цього створіть новий шар регулювання відтінку / насиченості. Тепер виберіть окремі попередньо встановлені кольори зі спадного меню Редагувати у діалоговому вікні Відтінок / Насиченість, щоб ви могли входити та змінювати різні кольори окремо.

09 Щоб додати більше деталей та варіацій текстури шматка, я зараз включу деякі дрібніші стружки олівця з мого оригінального сканування. Почніть створювати окремий дизайн, використовуючи процес, подібний до попереднього. Скопіюйте свій шар, відбийте його горизонтально і перемістіть у своє положення, утримуючи Shift.

10 Продовжуйте ті самі процеси, що використовувались на кроках 6 та 7, поки у вас не з’явиться дизайн у тому ж форматі, що і ваш перший. Колірна схема вашої початкової форми визначатиме, які кольори ви виберете для цього другого шару, тому вам не потрібно турбуватися про його редагування, поки ви не поєднаєте два, коли ви побачите, що добре працює.

11 Перетягніть новий дизайн за перший шар оригінального документа та вирівняйте його за композицією. Поєднання двох ваших дизайнів, можливо, буде виглядати занадто складно, тому вам доведеться відредагувати його, щоб скоординувати загальне зображення. Додайте коригувальний шар і змініть відтінки нового шару так, щоб вони доповнювали вихідну колірну схему.

12 Додайте маску шару, щоб приховати кілька розділів верхнього шару, так що більше нового шаблону буде видно, що проходить знизу. Систематично працюйте над усією композицією, щоб вона залишалася симетричною.

13 Додайте зовнішнє світіння до верхнього шару (Шар> Стиль шару> Зовнішнє світіння). Це визначить край і зупинить його втрату серед деталей вашого другого шару. Потім вам слід пограти з налаштуваннями Непрозорість, Спред та Розмір, поки не знайдете правильний баланс для вашого світіння. Я встановив режим змішування мого зовнішнього світіння на Hard Mix, щоб він доповнював різку текстуру дрібної стружки внизу.

14 Щоб зменшити тонус другої фігури, додайте шар регулювання відтінку / насиченості з маскою, яка розкриває лише її внутрішню частину. У пункті Відтінок / Насиченість виберіть Colorize, а потім підберіть його до першого шару.

15 Завершіть це, зробивши деякі остаточні невеликі коригування, щоб об’єднати ваш дизайн як цілісну частину. Використовуйте відтінок / насиченість, щоб налаштувати окремі пресети та спростити колірну гамму. Уніфікуйте свій дизайн, вибравши однаковий вибір кольорів для обох шарів.