Зміст
- 01. Прочитайте сценарій
- 02. Виготовити преліми
- 03. Об’єднайте посилання
- 04. Блокуйте своїх героїв
- 05. Додайте деталі до нижнього креслення
- 06. Розробіть лінію ст
- 07. Визначте помилки
- 08. Додайте ваги лініям
- 09. Додайте деталі до сцени
- 10. Внесіть виправлення
- 11. Бережіть дрібні елементи
- 12. Зробіть, щоб анатомія виглядала природно
- 13. Внесіть елементи текстури
- 14. Остаточні уточнення

Цей підручник покаже вам, як створити комічну сторінку. Хоча ми тут використовуємо Clip Studio Paint, є безліч порад, які можна застосувати до різних програм цифрового мистецтва. Моя улюблена частина роботи над коміксом - це продумування сценарію в думках та розгляд можливих альтернативних версій.
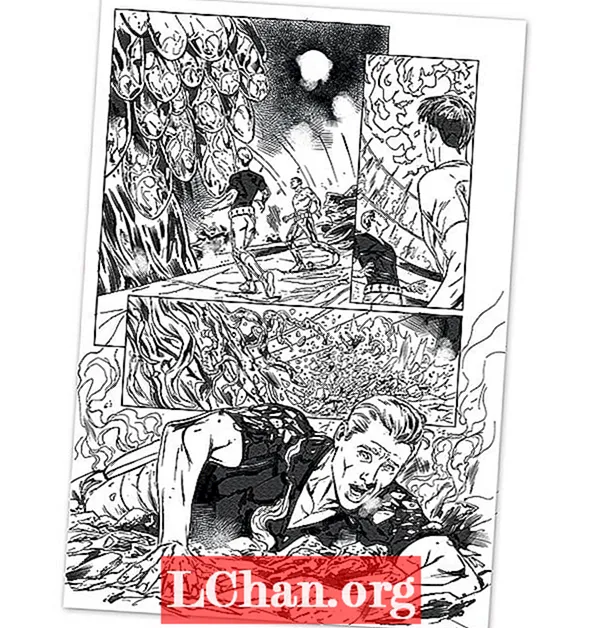
Цей приклад походить із старого проекту: книги з книги Торчвуд, яка розповідає про пригоди Капітанів Джека та Джона на планеті техно-джунглі. Це сильна сторінка дій, яка демонструє різноманітні кадри, сильний дизайн персонажів та хороший рендеринг текстур (щоб отримати більше натхнення, погляньте на цей огляд найкращих веб-коміксів).
Детальніше: Огляд Wacom Intuos Pro
Ви дізнаєтесь, як створити комічну сторінку, включаючи розробку початкових мініатюр, використання посилань та техніки побудови сторінки. Дивіться проміжок часу нижче, щоб отримати огляд процесу створення, або прочитайте покроковий посібник.
Кожна сторінка завжди є складною і важкою роботою, але всебічно корисною, тому завжди намагайтеся наполягати на собі і перш за все отримуйте від цього задоволення.
Завантажте набір кистей на замовлення для цього підручника
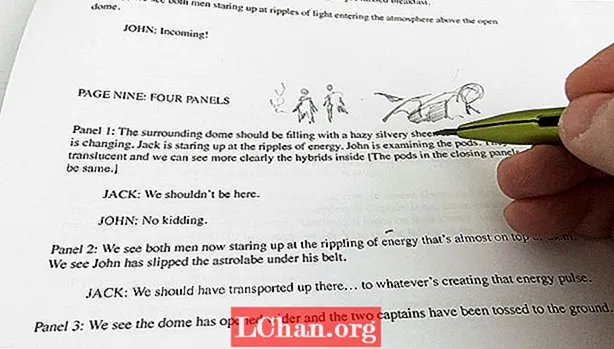
01. Прочитайте сценарій

Коли панічна атака з страшної білої сторінки вщухне, пора прочитати сценарій. Визначте моменти, які виділяються в тексті для кожної панелі, шукаючи динамічні та чіткі події розповіді, щоб ефективно рухати історію вперед. Хорошою ідеєю буде робити ескізи під час читання та записувати всі посилання, які можуть вам знадобитися.
02. Виготовити преліми

На цьому етапі життєво важливо не бути дорогим за те, що ви поклали, бо нічого не закладено в камені. Дуже швидко обробіть прелім, ігноруючи анатомію та рендеринг, потім працюйте над цим, маючи на увазі, де будуть розміщені бульбашки мови.
03. Об’єднайте посилання

Сценарій вимагає великої кількості рослинності, тому я починаю досліджувати лози, джунглі, гриби та гриби. Зазвичай я олівцем підбираю деякі посилання на цьому ранній стадії, щоб дати мені розуміння того, як зробити середовище придатним і почувати себе як на сторінці.
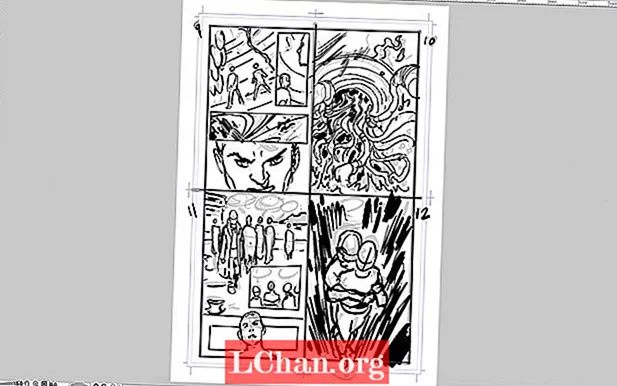
04. Блокуйте своїх героїв

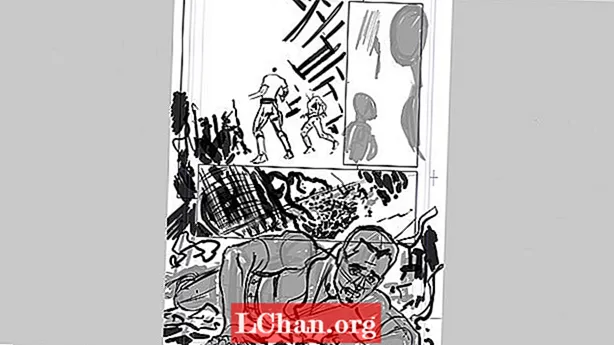
З затвердженими прелімами та вдосконаленими елементами розповіді, настав час розпочати з малюнків, що не відповідають концепції. Я малюю межі панелі за допомогою інструмента "Кадр", а потім блокую фігури у вигляді силуетів за допомогою базового пензля "Темніший олівець" за замовчуванням. Це дає мені правильну масу персонажів для роботи.
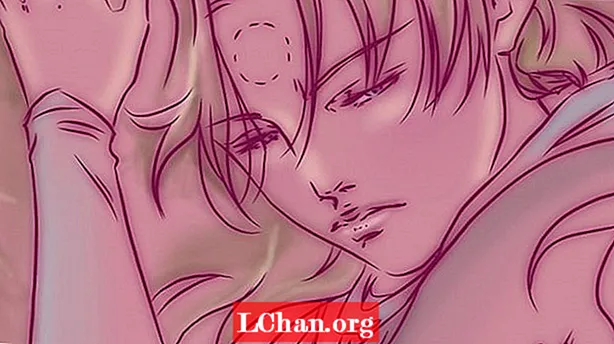
05. Додайте деталі до нижнього креслення

Як тільки я задоволений розміщенням фігури, я створюю новий шар і відбиваю силует, працюючи над фіксацією своїх центральних ліній та анатомії. Я знову використовую базову щітку Темніший олівець. Після того, як усі елементи оброблені, я можу почати їх доопрацьовувати.
06. Розробіть лінію ст

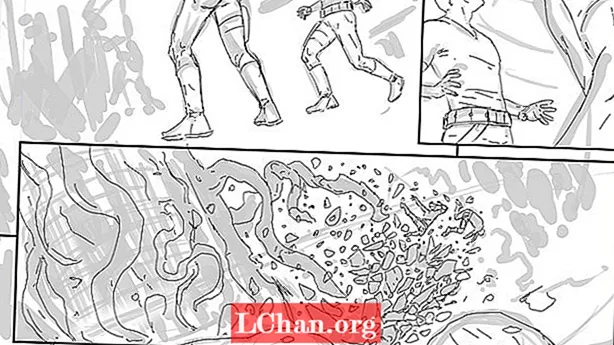
Коли ви задоволені пропорціями та розміщенням елементів на сторінці, настав час створити новий шар і попрацювати над правильним кресленням. Я починаю з того, що використовую свій власний пензлик для чорнильного олівця, і відкладаю роботу над лінією, яку я хочу врешті-решт опрацювати. На цьому етапі важливо працювати злегка, але, де це можливо, включати деякі основні візуалізації та освітлення.
07. Визначте помилки

Завершивши штриховий малюнок, киньте оком на сторінку, шукаючи елементи, які потребують змін. Це може допомогти перегорнути сторінку, щоб побачити, які помилки вискакують, а потім зробити пару нотаток перед їх виправленням. Пам’ятайте, що навіть на цьому етапі в камінь нічого не закладено.
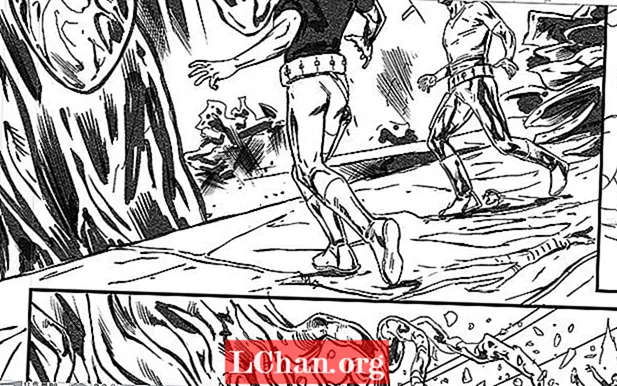
08. Додайте ваги лініям

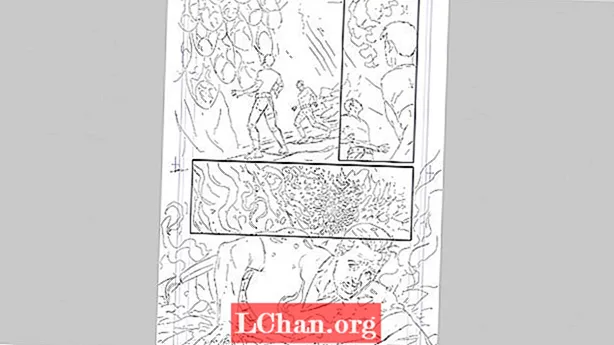
Наступним етапом є збільшення ваги лінії та введення потоку в малюнок за допомогою моєї власної кисті Ink Pencil (я справді маю придумати кращу назву!). Лінія повинна визначати джерело світла та вагу персонажа, тому будьте обережні, щоб лінійка не виглядала рівною та безхарактерною.
09. Додайте деталі до сцени

Досі користуючись пензлем Ink Pencil (я знаю, знаю), я починаю додавати вибіркову вагу лінії та тінь до елементів деталей. Прагніть бути нав'язливими до своїх рядків, а не надто обробляти речі, і уникайте заповнення сторінки занадто детально. Пам’ятайте, що відсутність чогось може бути настільки ж ефективною, як і його включення.
10. Внесіть виправлення

Переглянувши сторінку, я вирішую, що не задоволений головою капітана Джона. Я намічаю заміну на новому шарі, а потім уточнюю вираз. На цьому етапі посилання можуть бути корисними, тож подумайте про використання дзеркала або фотографування за допомогою телефону, щоб допомогти захопити потрібний вигляд.
11. Бережіть дрібні елементи

Як і з елементами сміття на кроці 09, я обережний, щоб не надмірно відображати незначні фігури на сторінці. Зокрема, я спостерігаю за вагою своєї лінії, коли сцена відходить на другий план. Використання силуетів і сильної тіні також може допомогти визначити менші символи. Однак це трохи балансуючий акт - менші символи можуть загубитися серед фонових елементів, якщо їх намалювати занадто тонко.
12. Зробіть, щоб анатомія виглядала природно

Я також не в захваті від ніг капітана Джона: вони виявились якось дивними в моєму початковому макеті, тому я відтворюю їх у більш збалансованій позиції. Завжди прагніть, щоб ваші персонажі виглядали динамічно і природно, а не стягнуто. Я також змінюю позицію менших символів, щоб вони краще відповідали фоновій перспективі.
13. Внесіть елементи текстури

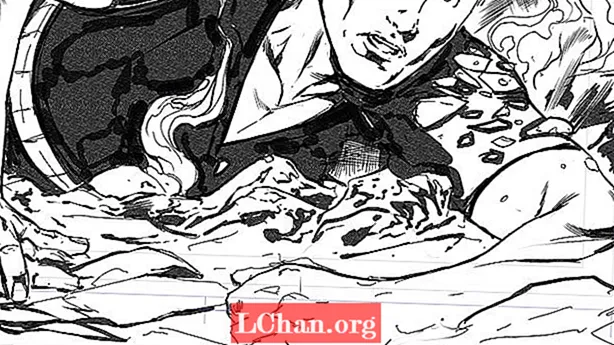
Використовуючи потужну текстуру Clip Studio Paint та щітки для перехресного штрихування, я додаю елементи диму та повітряного сміття для додання більшої щільності сторінці. Я також додаю вільні перехресні штрихування, щоб внести більше органічного та традиційного відчуття сцени. Нарешті, я представляю ще кілька деталей рослинності на задньому плані і залучаю пару джерел світла на першій панелі.
14. Остаточні уточнення

Коли сторінку майже закінчено, я допрацьовую обличчя капітана Джона на нижній панелі та додаю ще кілька вільних перехресних штрихувань у фоновому режимі. Потім я переходжу до верхньої правої панелі і малюю енергетичні хвилі. Після того, як я задоволений сторінкою, видаю її у форматі TIF у градаціях сірого з роздільною здатністю 500 точок на дюйм, а потім падаю на своє крісло. Фу!
Ця стаття спочатку з’явилася у номері 149 за ImagineFX, провідний світовий журнал для цифрових художників. Підпишіться тут.