Зміст
- Блокування фігури
- Деталь одягу
- Ретопологія
- Додавання текстури
- Створення волосся
- Освітлення та візуалізація

Експериментуючи з короткими 2D-анімаціями та моделюючи персонажів в графічній графіці, Алекс Руїз створив The Terrible Hulkenstein як особистий проект, який допоможе йому пройти співбесіду в геймерській компанії.
"Це був старий проект, який я врятував", - пояснює він. "На ескіз у мене пішло кілька годин, але я не встиг спеціально над цим попрацювати, тому працював над ним по кілька годин на день і закінчив за два тижні".
Зараз, працюючи інструктором та модельєром в Autodesk, Алекс розбудив свої методи роботи цим проектом. "Я знайшов кілька приємних довідкових зображень для створення чернетки, і я вирішив трохи змішати речі, просто щоб спробувати щось інше", - говорить він.
“Потім я почав блокувати тулуб і голову. Я переборщив з пропорціями, бо дуже хотів стиль мультфільму. Жодного разу я не думав робити це реалістично ".
"Мені особливо сподобався процес освітлення та затінення", - додає він. "Це була дійсно гарна можливість перевірити різні речі і побачити, що може змінити мої ілюстрації".
Блокування фігури

Алекс завантажив еталонні зображення в ZBrush за допомогою Spotlight. Спочатку модель була виготовлена за допомогою ZSphere, а потім перетворена на Dynamesh.
Використовуючи інструменти транспонування з деякими щітками (Move, Smooth, ClayBuildup та Dam Standard), він потім почав перебільшувати пропорції і провів кілька тестів, щоб отримати хороший результат.
Деталь одягу

За допомогою функції Paint Masks та щітки Lasso Mask, Алекс міг вибрати області, в яких будуть штани та черевики. Спочатку він працював над штанами, використовуючи інструмент "Витяг", що дозволило йому витягти геометричний шматок. Той самий процес він використав для вилучення завантаження.
За допомогою пензля «Маска фарби» та «Ласо-маска» у поєднанні з іншими пензлями, такими як Move, Dam Standard та Claybuild, він почав ліпити традиційним способом навколо персонажа та майна.

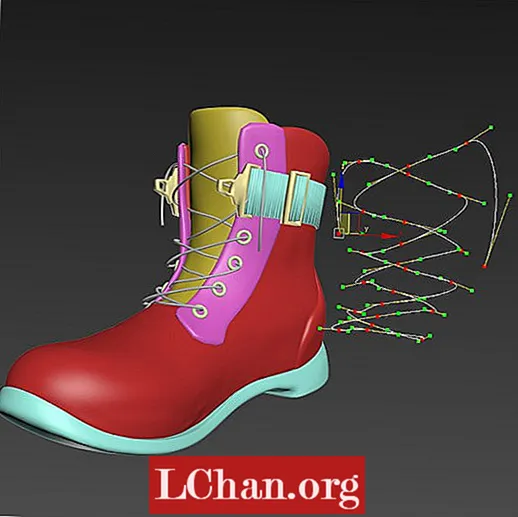
Щоб зробити шнурки, Алекс експортував основу своєї моделі до 3ds max і створив сплайн, який стане шнурком на шнурку. Після розміщення він застосував модифікатор Sweep і змінив форму геометрії на "труба".
Ретопологія

Закінчивши всю скульптуру, Алекс поклався на функцію ZRemesh. Спочатку він продублював допоміжні інструменти для подальшого використання, потім обрав одну з копій і застосував ZRemesh, щоб зробити швидку ретопологічну скульптуру, яка зменшила кількість багатокутників.
Додавання текстури

Починаючи з базового кольору, Алекс позначив тіні на поверхні скульптури. Потім він перевернув виділення і заповнив поверхню тінню, трохи темнішою за основу.
Це полегшує перегляд текстури за допомогою матеріалу "Flat Color". Створюючи шари для кожної картини, яку він робив у Subtool, Алекс міг відключити текстуру в будь-який час, якщо це необхідно.

Для фактури штанів Алекс використовував Spotlight, що дозволяло йому імпортувати текстури в Zbrush і проектувати їх на поверхню різних предметів. Залежно від кількості багатокутників, які має Subtool, текстура буде виглядати з кращою роздільною здатністю.
Створення волосся

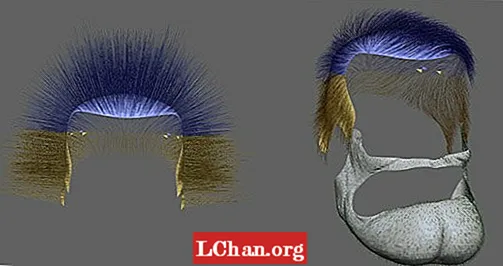
Вибравши область на голові, де волосся повинно з'являтися, Алекс використовував маску Paint і Lasso mask, а потім використовував функцію витяжки.
У цьому новому підінструменті він створив кілька добірки з масками та перетворив їх на Polygroup. Полігрупи також можна використовувати як маски, тоді йому просто потрібно було застосувати Fibermesh.
Освітлення та візуалізація

Створюючи ліхтарі, Алекс працював у реальному масштабі предметів і підготував базове освітлення. Він додав V-Ray купол і HDRI в навколишнє середовище, а потім відрегулював значення камери, щоб доповнити світло.
Оскільки це статична сцена, Алекс вирішив використовувати модифікатор V-Ray Displacement map, щоб повернути деталі у рендеринг, використовуючи карту Displacement і Normal map.
Сподобалось? Прочитайте це!
- Дізнайтеся, як був створений цей тривимірний аристократ
- Простий спосіб створити реалістичних 3D-людей
- 25 надихаючих прикладів 3D-мистецтва