Зміст
- 01. Міні-сайт Mailchimp 2015
- 02. Антон та Ірен
- 03. Créations Namale
- 04. Кантіна дей Коллі Ріпані
- 05. Бастилія: Око штормів від Spotify
- 07. Ви витрачаєте багато часу на роботу
- 08. Ель Бурро
- 09. Електронні стратегії Multiways
- 10. Охлін Д
Як ми всі знаємо, дизайн веб-сайту - це не те, щоб зробити речі гарними. Йдеться про зручність використання. Йдеться про функціональність. Йдеться про те, щоб швидко та легко отримати користувача необхідну інформацію. Правда?
Ну звичайно. Але доки ваш сайт це все робить, не буде шкоди зробити його естетично привабливим, звичайно?
Тут ми представляємо 10 веб-сайтів, які чудово використовують кольори, щоб виділитися серед натовпу, вирівнятися зі своїми цінностями бренду та візуально заманити користувача. Якщо ви бачили інших, які роблять це так само добре чи краще, повідомте URL-адреси в коментарях нижче!
01. Міні-сайт Mailchimp 2015

Бренд електронних розсилок Mailchimp завжди був на найвищому рівні у дизайнерському спектрі, і цей мінісайт, підсумовуючи їхній 2015 рік, цілком відповідає цій традиції. Сайт використовує двояку тенденцію кольорового миття, популяризовану Spotify, і поширює його, переходячи від відтінку до відтінку під час прокрутки подій року. Ефект простий, але досить вражаючий і дає абсолютно новий погляд на те, що в іншому випадку було б досить непримітним зображенням. (Детальніше про двотонний тренд у дизайні ви можете прочитати тут.)
02. Антон та Ірен

Антон і Ірен - колишні директори агентства з Манхеттену, Ірен, котрі прагнули стати практичними дизайнерами у власній студії в Брукліні. Сайт, який вони розробили власноруч і був розроблений студією Олега Чулакова, викликає впевненість завдяки використанню сміливої типографіки та сміливих кольорів. Обрана палітра чудово чітка, із яскравими кольорами, не переважаючими, та оригінальними поєднаннями, не враховуючи їх.
03. Créations Namale

Кольорові схеми не повинні бути пишними, щоб залучити людей. Цей сайт для Créations Namale, ювелірної компанії ручної роботи, використовує бліді та приглушені відтінки, щоб викликати відчуття спокою та елегантності, що ідеально підходить для бренду високого класу. Його створила канадська студія Phoenix.
- 10 чудових способів використання зображень на веб-сайтах агентств
04. Кантіна дей Коллі Ріпані

Цей візуально винахідливий веб-сайт для італійської виноробні Cantina dei Colli Ripani оживляє неповторні знімки продуктів бризками анімованих кольорів. Сучасний вишуканий вигляд сайту в цілому ідеально відповідає бренду та його аудиторії, а монохромні фонові елементи є ідеальною фольгою для цих яскравих та яскравих крапок. Сайт розробив міланська студія Moze, художній керівник - Андреа Кастеллетті та Камілла Гатті.
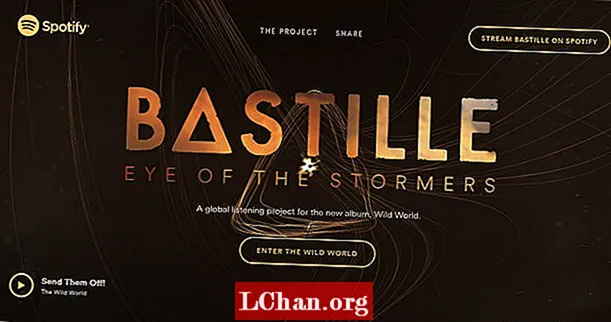
05. Бастилія: Око штормів від Spotify

‘Eye of the Stormers’ - супровідний твір останнього альбому інді-поп-групи Bastille, Wild World. Створений спільно з Spotify та Active Theory, він пропонує мультимедійний досвід, в якому, чим більше разів місто передає музику Бастилії на Spotify, тим більшу бурю воно створює на екрані. Прекрасна золота та срібло гарно поєднує все це і миттєво передає, що це досвід прослуховування, придатний для витончених людей.
07. Ви витрачаєте багато часу на роботу

Часів, коли для створення уваги людей було достатньо лише інфографіки, давно минуло. Тож інтерактивний інфографічний сайт компанії Atlassian з’являється з таким кольором, як жоден сайт раніше. Він накладає сміливі кольори високої насиченості захоплюючим способом, який просто - але не зовсім - на межі дезорієнтації, і чудово врівноважує шаленість із приглушеним, майже білим тлом. Сайт створив Hyperakt.
08. Ель Бурро

Один із способів привернути увагу до вашого сайту - використовувати кольори, на які люди не очікували. Яскраво-рожевий - це не той відтінок, який ви традиційно асоціюєте з мексиканською кухнею, але веб-сайт ресторану Olso El Burro використовує його з великим ефектом на цьому чистому веб-сайті на одній сторінці, який був створений власноруч. Коли фон під час прокрутки поступово змінює колір, загальний ефект виходить веселим та молодим.
09. Електронні стратегії Multiways

Цей веб-сайт італійського агентства з комунікацій та маркетингу Multiways показує, що яскраві кольори можна використовувати економно і все одно привертати увагу. Розміщення цих дружніх бризок рожевого, синього та жовтого на чорно-білому тлі - це мастерський крок, що робить їх справді драматичними.
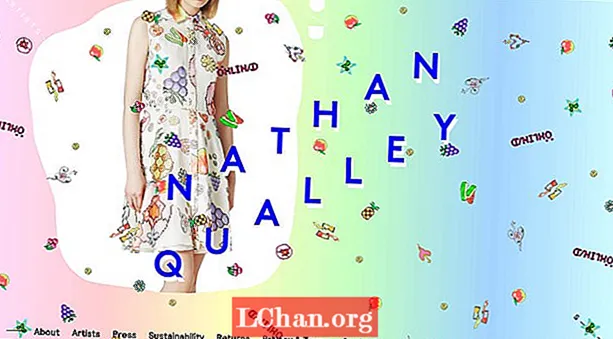
10. Охлін Д

Етичний нью-йоркський бренд одягу Ohlin-D регулярно об’єднується з художниками для створення нових дизайнів. Тож доцільно, щоб сторінки його веб-сайтів були художньо спрямованими відповідно до кожного дизайну. Ідеально поєднані відтінки фону вимальовують кольори кожного зображення товару таким чином, щоб заспокоювати та заспокоювати, в той же час бадьоро і спокушаючи.